多言語対応スキルをサクッと作る
多言語対応が思ったよりもかんたんでサクッとできたので、まとめてみました!
alexa developer console に言語を追加する

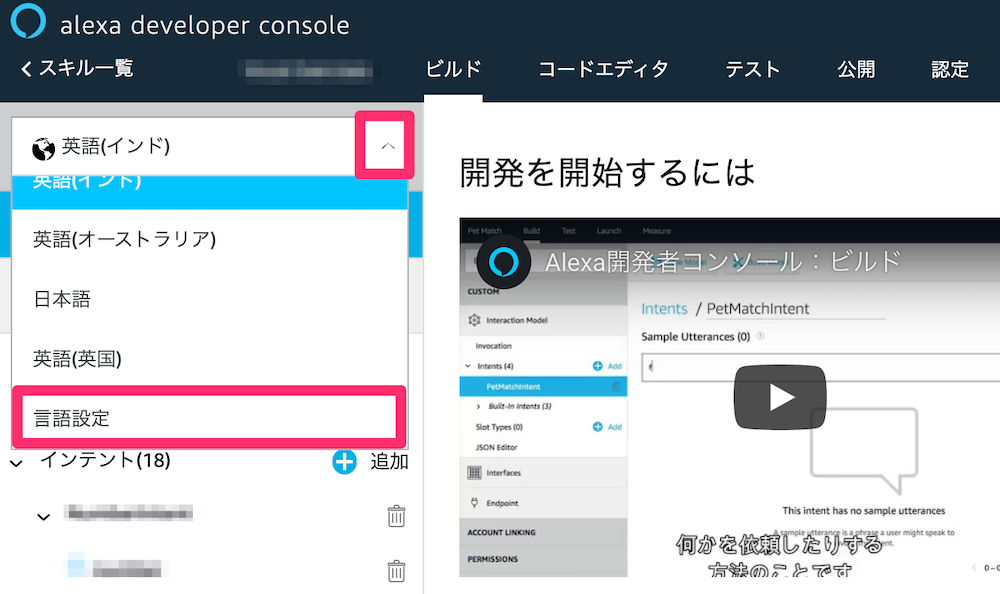
通常左上に「日本語」と書かれている箇所のプルダウンから「言語設定」を選びます。

「新しい言語を追加」を押します。

言語が出てくるので、追加したい言語をクリックすれば追加されます。外したい場合は、右側の「停止」をクリックすれば外すことが出来ます。
ロケールコードを確認
まずはこちらからロケールコードを確認します。
よく使うところで言うと、日本は "ja-JP"、アメリカは "en-US"、イギリスが "en-GB" です。
ロケール判別の関数を作る
各ハンドラの中に毎回書くのは面倒なので、関数として作っておきます。
同じ英語圏でもロケールは異なるので、このリストを作っておくと便利。
const EN_LOCALE = ['en-US', 'en-AU', 'en-CA', 'en-GB', 'en-IN'];
関数はこちら。
function RecognizeLocale(handlerInput){
let locale = handlerInput.requestEnvelope.request.locale;
let id:
if( locale === 'ja-JP')
{
id = 0;
}
else if( EN_LOCALE.includes(locale) ){
id = 1;
}
else if( locale === 'de-DE' ){
id = 2;
}
else{
id = 1;
}return id;
}
「handlerInput.requestEnvelope.request.locale」にロケールコードが入ってくるので、それを変数に格納して使っています。
この関数では、日本語なら 0、英語なら 1、ドイツ語なら 2 を返すようにしています。
alexa developer console で登録していないロケールは入ってこないはずですが、一応「それ以外」を用意して「英語」にしています。(もっと丁寧にするなら、「それ以外」の場合は「あなたの国では使えません」と英語で返してスキルを終了する、という感じでしょうか)
言語別にメッセージを変える
ロケールが判別できれば、各ハンドラで返すメッセージの出し分けも可能になります。
const LaunchRequestHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === 'LaunchRequest';
},
handle(handlerInput) {
let message;
let locale = RecognizeLocale(handlerInput);if(locale === 0)
{
message = '日本語';
}
else if(locale === 2)
{
message = 'Deutsche';
}
else{
message = 'English';
}return handlerInput.responseBuilder
.speak(message)
.withShouldEndSession(true)
.getResponse();
}
もしくは、メッセージをリストにしておくと if 文なしで書くこともできます。
let locale = RecognizeLocale(handlerInput);
let messages = ['日本語','English','Deutsche'];message = messages[locale];
サンプルフレーズ
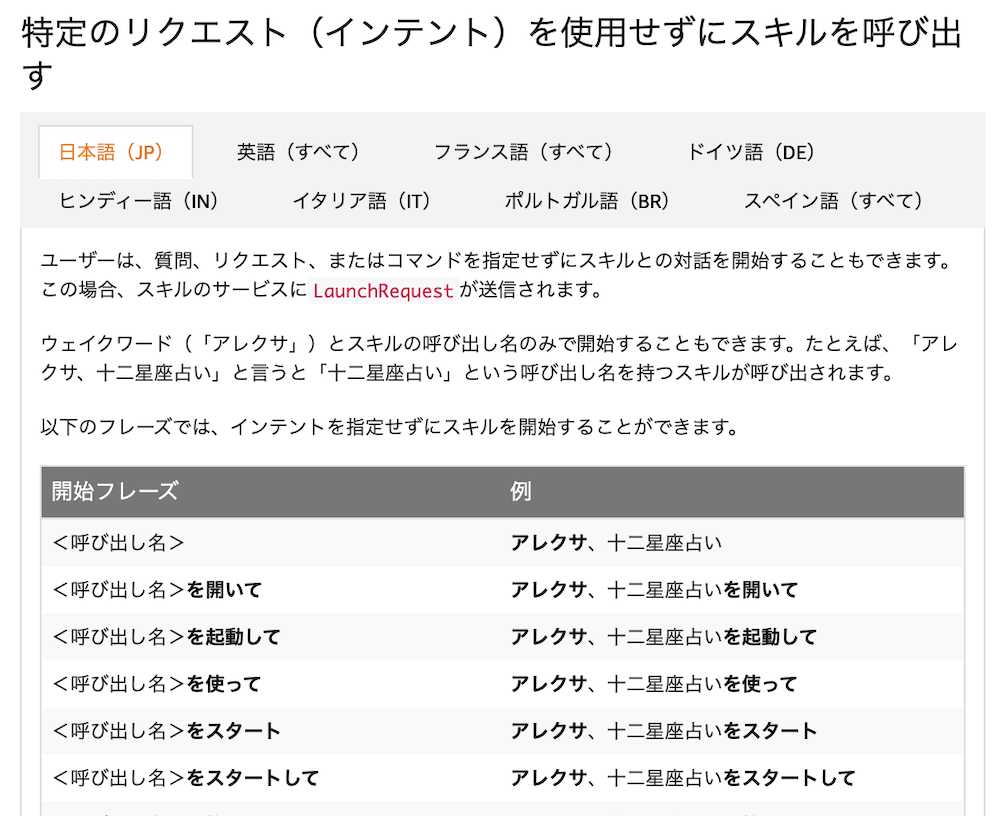
スキルを申請するには、スキルストアの表示用にサンプルフレーズ(開始フレーズ)を登録する必要があります。
開始フレーズの書き方は、「ユーザーによるカスタムスキルの呼び出し」のページから確認できます。

最新情報をお届けします
Twitter でaoxaをフォローしよう!
Follow @a093_jp