Adobe XD User Fes 2019 に参加してきました
前々から気になっていた Adobe XD。
この機会に使ってみようかと、前日にインストールしてイベントに参加してきました。
現在絶賛執筆中(技術書典)なので、こちらはササッと簡潔に!
XDで魅せる〜デザインを楽しむためのテクニック〜
登壇者は佐藤修さん。
デザイン×アニメーション
動画(アニメーション)の方が伝わる
静止画よりも情報量が圧倒的に多い。
情報が多いテクニックがなぜ必要なのか?
実装は手間だし、お金がかかるのに、それでもアニメーションを作るのは可処分時間の奪い合いをするため。
生活上の様々な ToDo を24時間に割り当てると、可処分時間は平均2.6時間。自分の作った Web サイト等をみてもらうには、このわずかな時間を奪い合う必要がある。
その少ない時間で操作に迷わせるなどあってはならない。
だから効率的に情報伝達できる手段として、アニメーションを作る。
何を効率よく伝えるために動かしたのか
アニメーションを指示するときは、擬音語や「いい感じに」などと丸投げすることが多いが、何を効率よく伝えるために動かしたのかは、ちゃんと言葉で説明できなければいけない。
アニメーションで見せることができるもの
要素のグルーピングを見せることができる。
全部を適当に動かすのではなく、情報とボタンの機能の役割によって動きをアニメーションの動きを分けるといい。(情報は横から、ボタンは下から、など)
色に頼りすぎ問題
キーカラーまみれやカラフルレインボーが頻発してしまいがち。
キーカラーはなぜ使うかというと、色の印象をユーザーに届けたいから。出現の瞬間だけキーカラー(レインボー)を見せて、基本はブラックのみで表示すれば、印象も伝えることができるし、視認性もよくなる。
メッセージ
世界の全てがクリエイティブの栄養になる。テレビの観察でも学びがある。
Design Limiter
XDVJ(XDビデオジョッキ)
XDだけでも動画が作れる。
今日の「Adobe XD User Fes 2019」の
セッションで披露した
XDVJ(Video jockey)の動画です全てAdobe XDのみで制作しています
XDの「自動アニメーション」はとても優秀なので、皆さんも存分に遊んで楽しんでみては、いかがでしょうか😄#XDUFes2019 #xdug #AdobeXD #VJ #アニメーション pic.twitter.com/P2MMAGK1h1
— Osamu SATO💭XDUF Final & 福岡に出演! (@OsatoCom) August 17, 2019
アートボードの動きは基本「直線」移動だが、別のオブジェクトとグルーピングして動かすなど、応用すると曲線移動も可能。
「360度以上の回転」について
質問があったので追加解説です1オブジェクトに対して
360度以上の回転は設定できませんが
「グループフォルダ」を複数重ねる事は可能です1つ目のグループフォルダに360度
2つ目のグループフォルダに180度
合計:540度の回転
で可能です#XDUFes2019 #xdug #AdobeXD https://t.co/OfarhCQqq0 pic.twitter.com/SsP5i6netj— Osamu SATO💭XDUF Final & 福岡に出演! (@OsatoCom) August 18, 2019
ソフトでできることでアイデアを練るのではなく、アイデアが先。そのためにツールを使え。表現の限界をツールで作ってはいけない。同じ選択肢の中から表現を選び続けることから脱却して差別化することが必要。
メッセージ
表現の限界≠ツールの限界
今ある選択肢からの脱却と差別化
旅のしおり
家族旅行のしおりにXDを使った。家族みんなでプランニング。相談するときのわかりやすさを求めるために使っていた。
旅って、制作のワークフローに似てる。
大事なのは判断指標をシェアすること
共有しないまま制作してしまうと、求められていないことも可能性の一部として思考してしまうが、判断指標をシェアすると、ゴールに近い領域でアイデアを練り込むことができる。
事前情報なしだと素通りしてしまうが、何かしら事前情報でヒントをもらっていると、街中を歩いていても意識の網にかけることができる。
インプットの違いが品質やスピードに影響する
何時間考えたかよりも、何度考えたか、時間より回数が大事
メッセージ
手を動かすだけが「楽しみ」じゃない。事前情報から制作開始までに頭の中で考えを巡らせることも楽しい。
まとめ:メッセージ
【視野】世界の全てがクリエイティブの栄養
【発想】表現の限界≠ツールの限界
【挑戦】今ある選択肢からの脱却と差別化
【時間】手を動かすだけが「楽しみ」じゃない
地方で使うXD
登壇者は、中井誠也さん。
XDの特性をいかした資料作り
- 同一ファイル内で動作させることで切り替えの間がない
- 目次を最初につけることで提案資料のようになる
- ヘルプボタンをつけてガイドを作ったりした
- デザインを捕捉する簡易的な資料も作れる
思考の速さでプロトタイピングするトレーニング
栄前田さんのワークショップ。対話の場をデザインしている方だそうです。
ワークショップの目的
- UIカイゼンまでのアイディエーションのトレーニング
- アイディエーションから短時間でのプロトタイピング
Analogical Thinking(アナロジー思考)
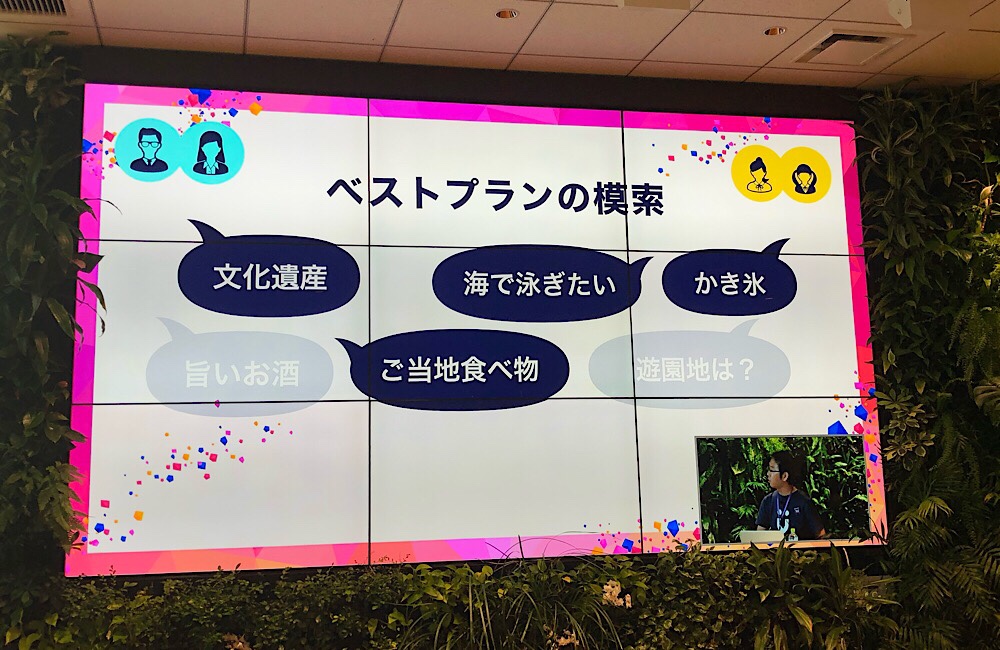
課題出し→ HMW → Analogical Thinking
XDに似ている文房具は?
意味(価値・用途・状況):紙と鉛筆
仕様(仕様・機能・意匠):色の似ている付箋など
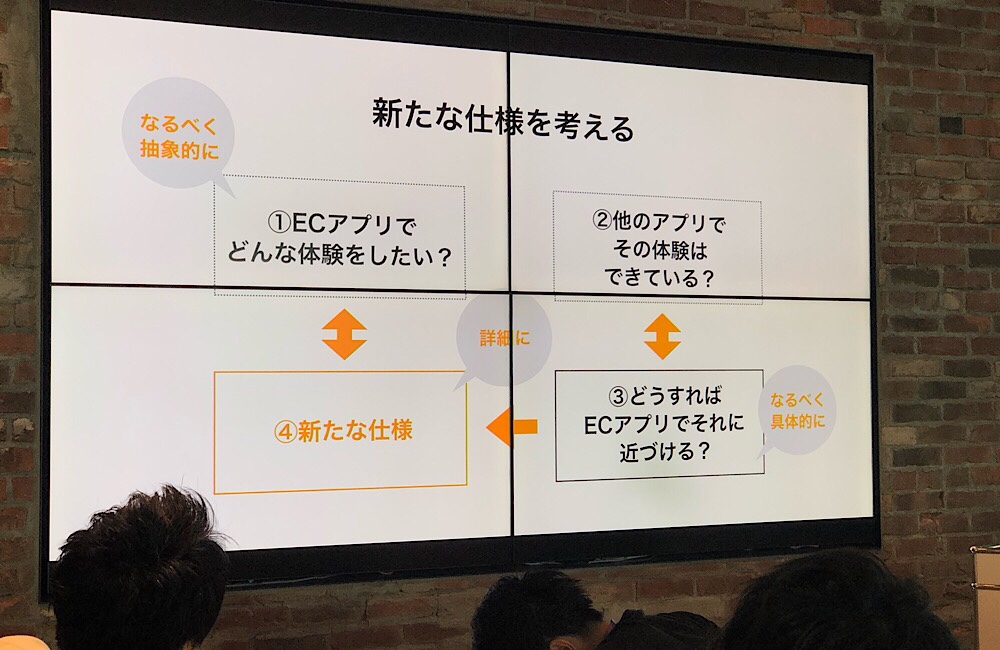
新たな仕様を考える
①創りたい価値(どんな体験をしたい?)⇄④新たな仕様←③どうすればそれに近づける?⇄②他のアプリでその体験はどのように実現されている?
ECモバイルアプリのUIカイゼン
ここからグループワークで①から③まで考えて、④で実際に XD を修正。
①創りたい価値(どんな体験をしたい?)
- 困っていることを解決
- 使い方、合わせ方
- 消費サイクル
②他のアプリでその体験はどのように実現されている?
- 困っていることを解決 → 家庭の医学
- 使い方、合わせ方 → ZOZO
- 消費サイクル → ドコモのアイコンシェル
③どうすればそれに近づける?
「困っていることを解決」に注目!
- 場所から、シーンから、目的から、トップで選べるようにしておく
- どんな悩みの人が何を買ったかという例を載せておく
チームでのふりかえり
チームでのワークを振り返る時間がありました。振り返り大事!
- あぁしたいこうしたいすると画面が増える(いかにシンプルにするか)
- 具体的なケースを掲げてそれに沿って話してもよかったかも
- 検索方法を提案するのもいい(この商品はこういう検索でたどりついた人が多い、など)
- 欲しいものが決まっているときと曖昧なときで異なるよね
- 自由すぎると課題が見つからない
栄前田さんからのメッセージ
アイディエーションは日々鍛錬!
正解を求めるのではなく自分やチームの可能性を広げる
「Adobe XD ユーザーフェス2019 Final」で実施したワークショップについて書いてみました。https://t.co/UdNe1ntOWF#XDUFes2019 #adobexd
— エイマエダカツタロウ (@katsutaro) August 19, 2019
XDって胸キュン?
SONY の池原さん。
Xdで作るゆるいデザインシステム
制作における各種ガイドライン
- ブランドガイドライン(ロゴや略称のNG)
- スタイルガイドライン(ボタン)
- アクセシビリティガイドライン(4.5:1)
ガイドライン読まれていない問題
ガイドラインが読まれず、詳しい人にチェックが集中
ガイドライン≠最終チェック
常にガイドラインを意識しながら制作すべき
- 内容を理解する
- 理解したものを反映
XD で無意識でガイドラインに即したデザインができる
「PS4」のロゴは H 、「DUALSHOCK」のロゴは 0.5H というように、
ロゴによってアイソレーションゾーンの基準が異なるから、そんなの覚えてられない!
そこで、アイソレーションゾーンを含めたロゴコンポーネントを提供する。
すると、アイソレーションゾーンが一目でわかる!
だから、ガイドラインを意識せずに守ることができる
プラグイン「Invisible Space」 (死角に四角)を作ったそうです。
コンポーネントで一括管理できるのが、XD のよさ。
XD で Web サイトのワイヤフレーム作成
既存のお作法に合わせたWebサイトのワイヤフレームも作れる。
グーテンベルクエディタの WordPress と組み合わせると便利!
XD からコピペしてエディタに貼り付けるだけで、bitmap 画像として貼り付けできるから、画像を吐き出す必要がない。
この使い方は、マニュアル作りに便利!
新しいUIプロトタイピング
縦長スマホだと上にハンバーガーメニューは厳しくなってきた。
そこで、片手でも操作しやすいUIプロトタイピングを XD で実施。
まとめ
各種ガイドラインを無意識に守れる!
テンプレート的に運用できる!
新しいUIプロトタイピングもできる!
おまけ
200枚以上という驚異のプレゼン資料は圧巻。
そして何より、ゲームパッドトリガーでのプレゼン!!
Adobe XDプロトタイプ機能でプレステのUIを再現。
これはすごい!#XDUFes2019 pic.twitter.com/EAPoI88IdS— 池田 泰延 / ICS (@clockmaker) August 17, 2019
ゲームパッドトリガーでプレゼンするメリットは、26箇所の分岐をコントロールできること。
インタラクティブなプレゼンができるようになる!
本当にかっこよかったです。
最新情報をお届けします
Twitter でaoxaをフォローしよう!
Follow @a093_jp