Adobe MAX Japan 2019 の学びまとめ

ほぼ毎日お世話になってる Adobe さんのカンファレンスに行ってきました。
一個ずつ細かくは書かず、ポイントポイントで書いてゆきます。
Contents
私のアドビ生活
普段使ってるのは、Illustrator、Photoshop、Premiere、InDesign。特にイラレはほぼ毎日触ってます。
よく何に使ってるの?と聞かれますが、Alexaスキルのアイコン作ったり、ブログのアイキャッチ作ったり、本の表紙描いたり、絵描いたり、エトセトラ。
そろそろ使いたいのは、XD と After Effect。あと Fresco。
シズルと文字〜言葉で紡ぐ美味しさの世界〜

まずはモリサワさん。

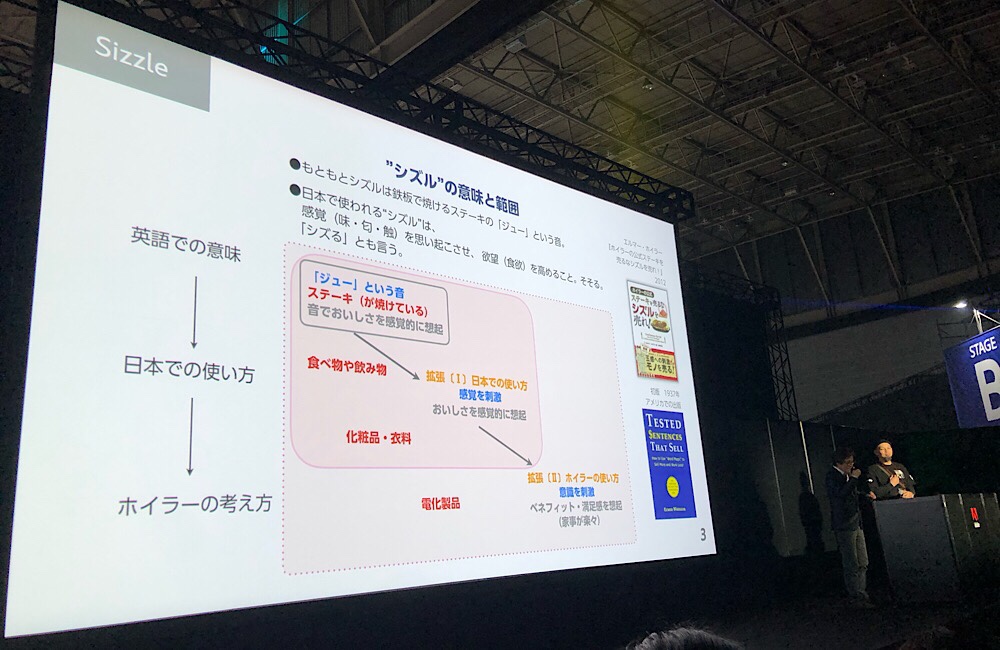
シズルの定義。もとはステーキの「ジュー」という音のこと…!
日本で使われる時は、「感覚を思い起こさせ欲望を高める」ために使われるらしい。

確かに美味しく感じる「ふわとろ」「ぷりぷり」
これらの言葉で頭の中でイメージするものは、Google で画像検索した結果と同じ!
ふわとろと言えば、コレだよね〜という同一見解。

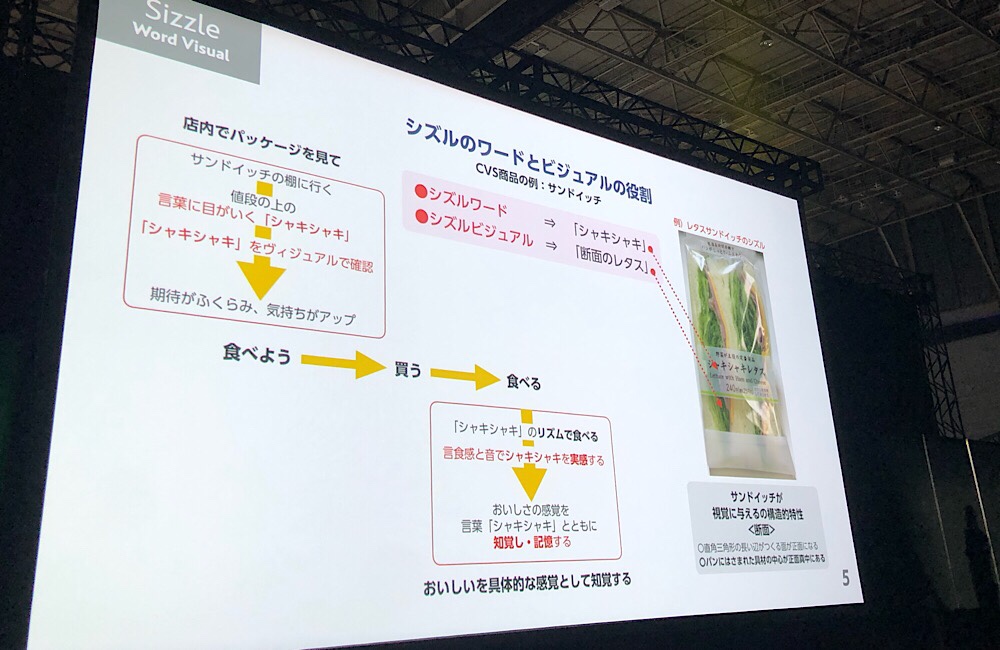
確かに最近の商品には擬音語が多い!この言葉からのイメージで期待が膨らむらしい。
セブンイレブンさん、さすがですな。

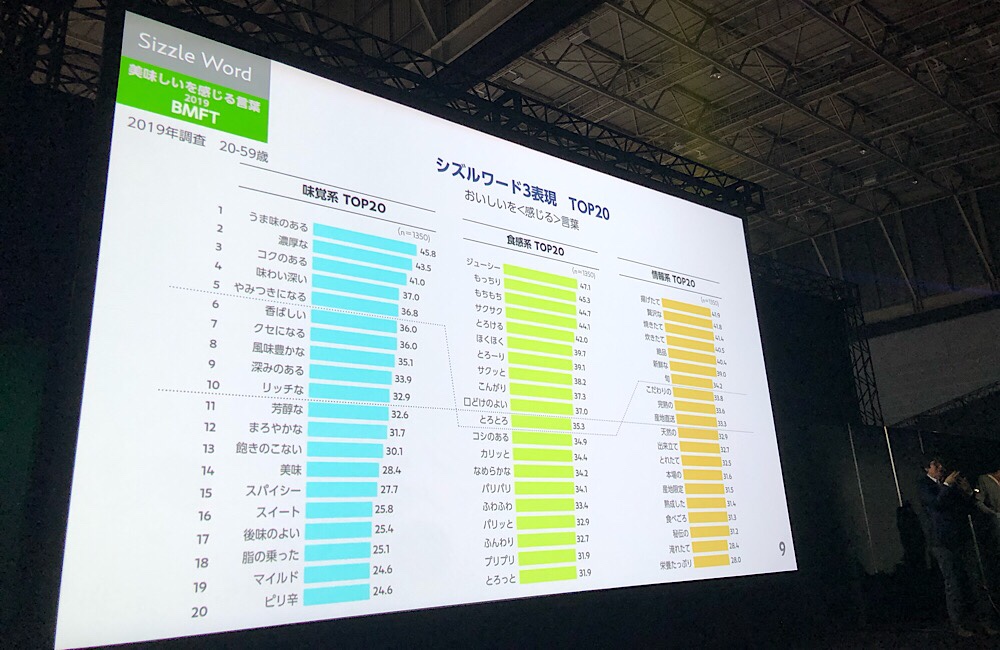
シズルワードはこちらをご参照ください。上位の言葉を使うと、「ついつい買ってしまう商品」にすることができるかも…?
デザインツール最新情報!現場で使えるスーパーテクニック徹底解説

登壇者はカワココさん、hamko さん、アドビの岩本崇さん。
登壇者がイラレ・フォトショ熟知しすぎてるしやってることが高度すぎて、ただただほぇ〜〜〜って感じでしたが、実際使えると超便利!

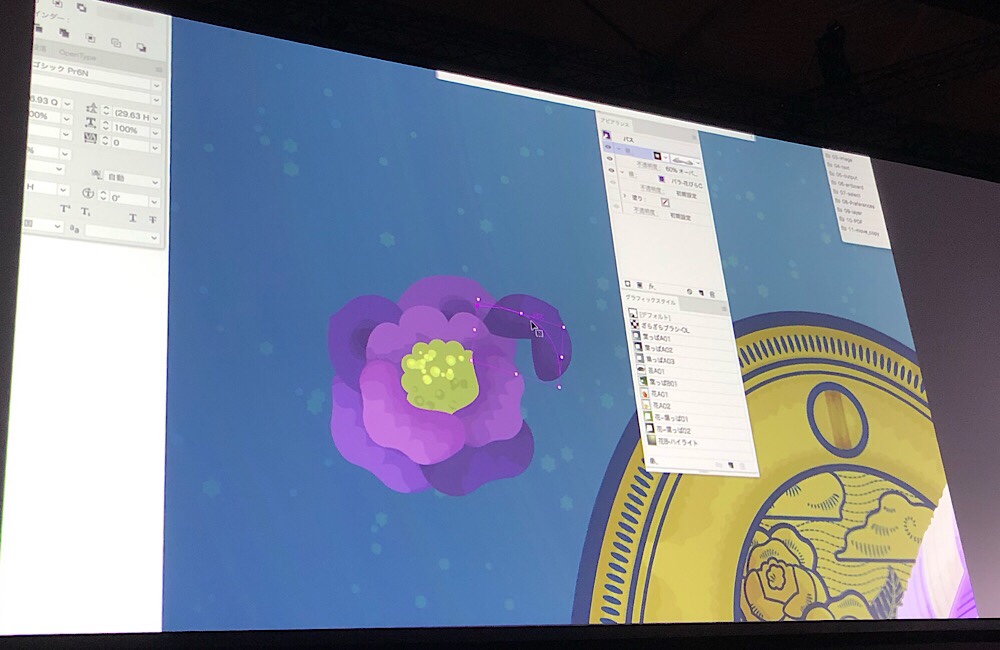
アートブラシのアピアランスをいじって線をひくだけで花びらや葉っぱが描ける!

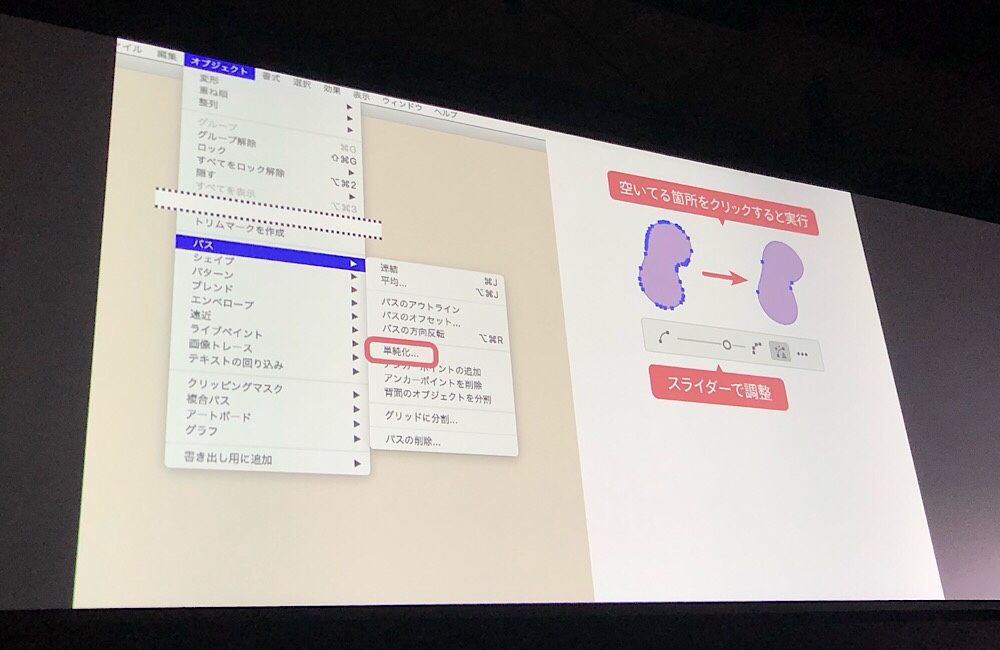
単純化をすると、点が減ってファイルサイズを減らすことができる。

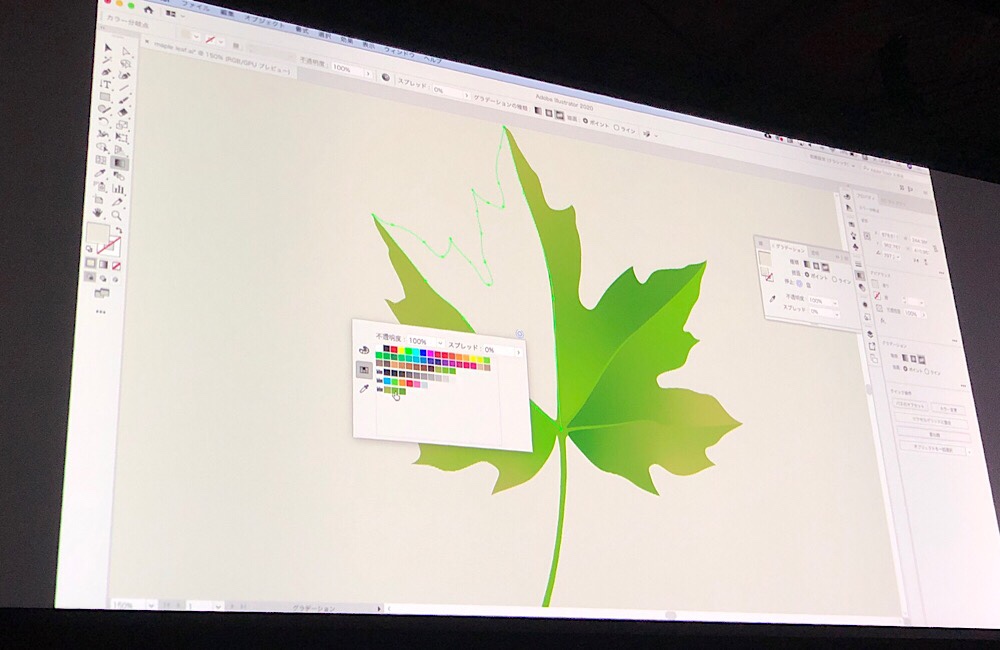
フリーグラデーションはとても便利そう!色を指定してクリックすれば簡単にグラデーションを作ることができる。

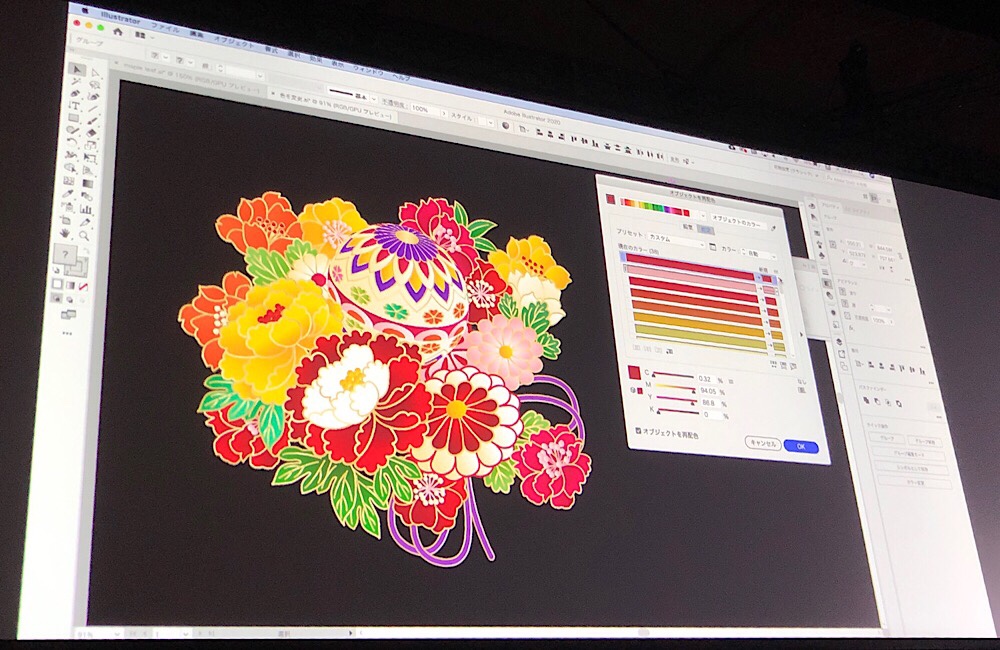
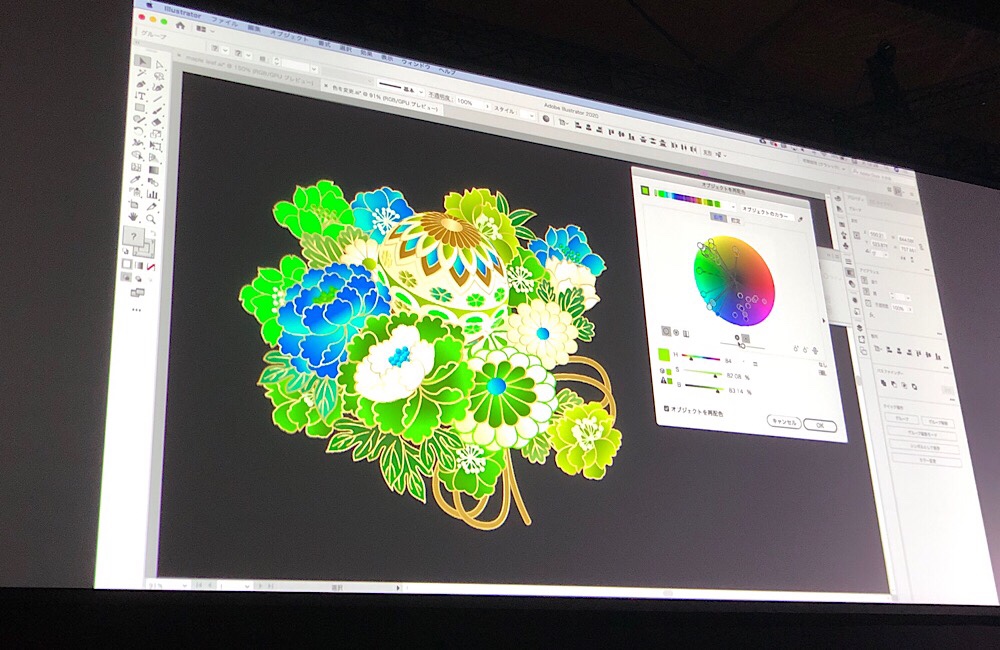
オブジェクトの再配色ができるなんて知らなかった。

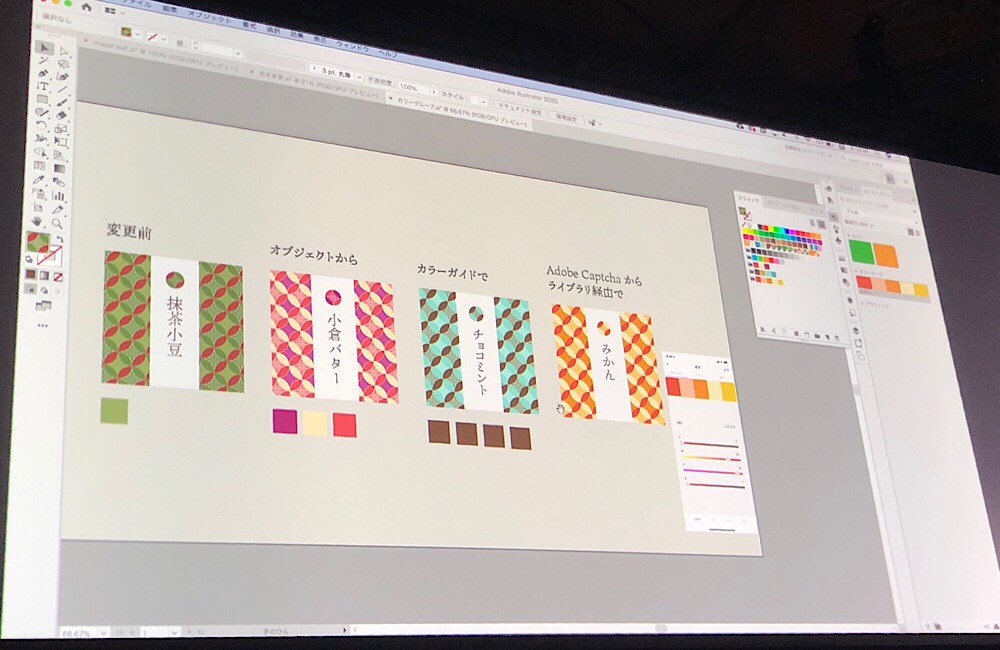
こんな感じで、指定した色だけ別の配色に変えることができる。カラバリが作りやすい!

ユーザーの心を掴む!気持ちいいインタラクションがつくりだすインターフェースデザイン

THE GUILD の奥田透也さん。
このセッション最高だった。スライドはこちら。
気持ちいいインタラクションを作る唯一無二の方法
気持ちいいインタラクションを作る唯一無二の方法は、雑にやらないこと。
1)ユーザーのことをちゃんと見て作る
インタラクションは対話だから、相手の目を見てちゃんと汲み取ることが大事。
2)部分にこだわりすぎて全体を破綻させない
その上で、普遍性のあるインタラクションを作る。
インタラクションを紐解こう

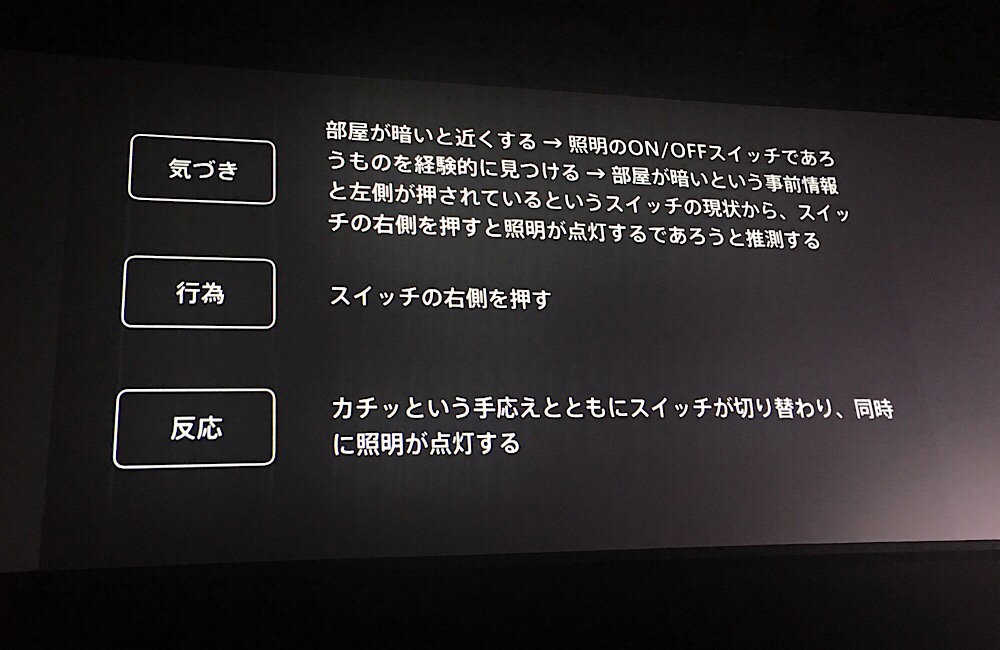
気づき→行為→反応
この一連の流れをデザインすることが、インタラクションデザイン。
スイッチの例が、めちゃくちゃわかりやすい。
ユーザーが、経験と事前情報からその操作方法に気づけるように設計する必要がある。

引用:資料 p.45
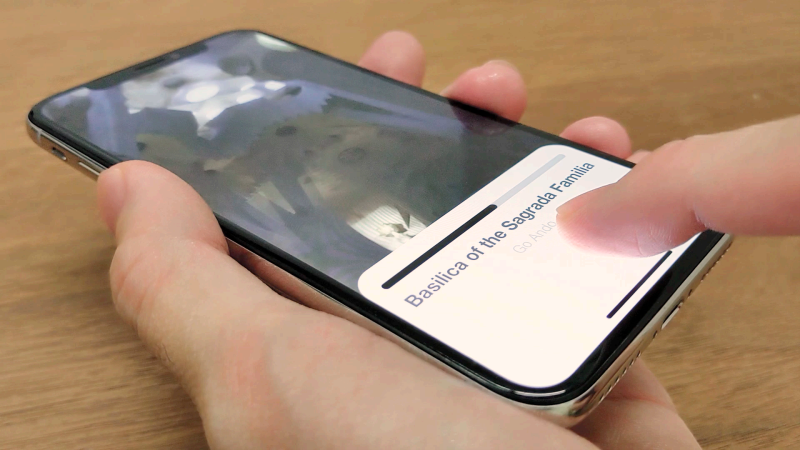
このデモの中で、「インジケーターを操作するのに本来なら見るべき箇所を自分の指で隠さないと操作できない、ということに矛盾を感じる」という言葉に、確かに…!と思った。
むしろなぜ気づけなかったんだろう。あまりにも「それが当たり前」だと受け入れすぎてしまっている気がした。


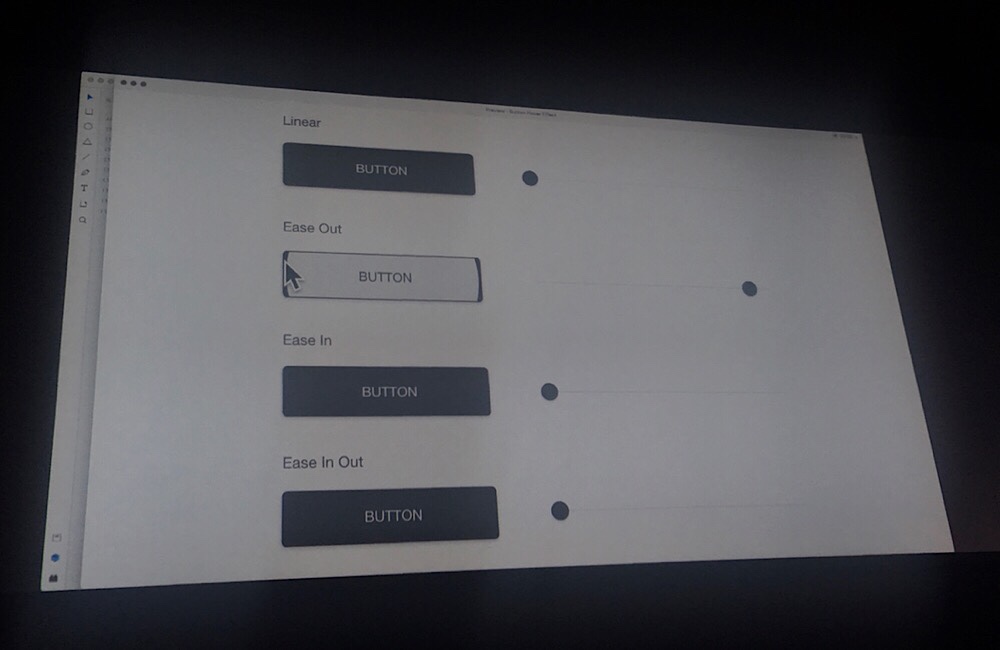
次はボタンのホバーエフェクトのデモ。
一番心地よいのは、Ease out。つまり、ユーザーの操作に対しては即座に反応し素早さをみせつつ、その後ゆっくり動き終わる。

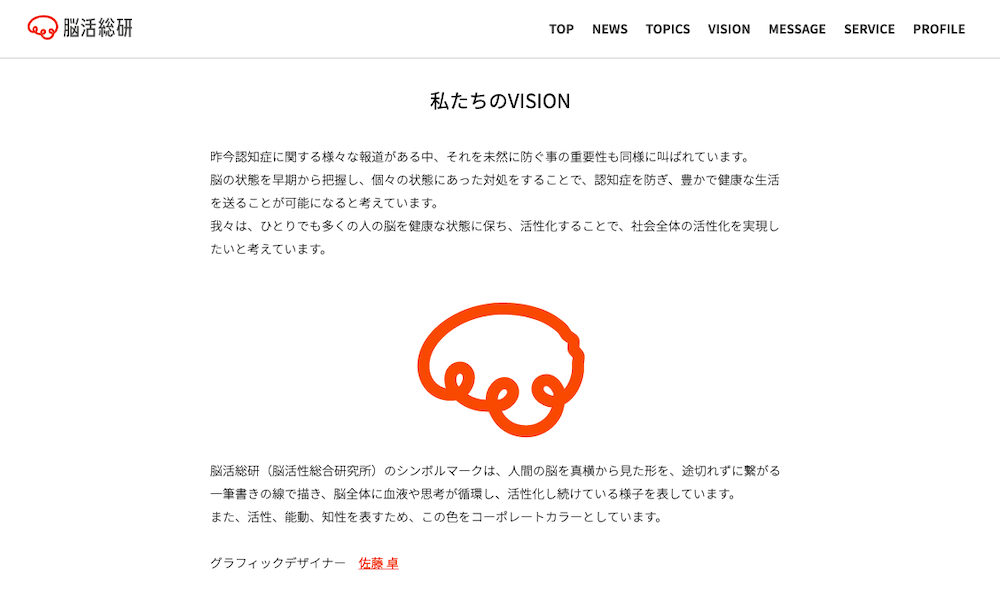
脳活総研のサイト。このロゴのモーションをデザインしたのが奥田さん。
読み進めるという行為は、必ずユーザーにスクロールという動作を誘発する。(この言葉の使い方も好き)それによって、このロゴが動くことに気づく。しかも自分の動作によって動きが変わるので、「もしかしてこうすればこうなるんじゃ…?」と思わせることができる。その連鎖が続き、ユーザーは能動的に巻き込まれていく。
このインタラクション。すごい…
ホバーした場所に応じて反応が変わると、心の距離が近づいたと感じる。そんなこともできるのが、インタラクションデザイン…!
気づき→行為→反応→好奇心→行為→反応→好奇心… とどんどんユーザーが触ってくれるようになる。

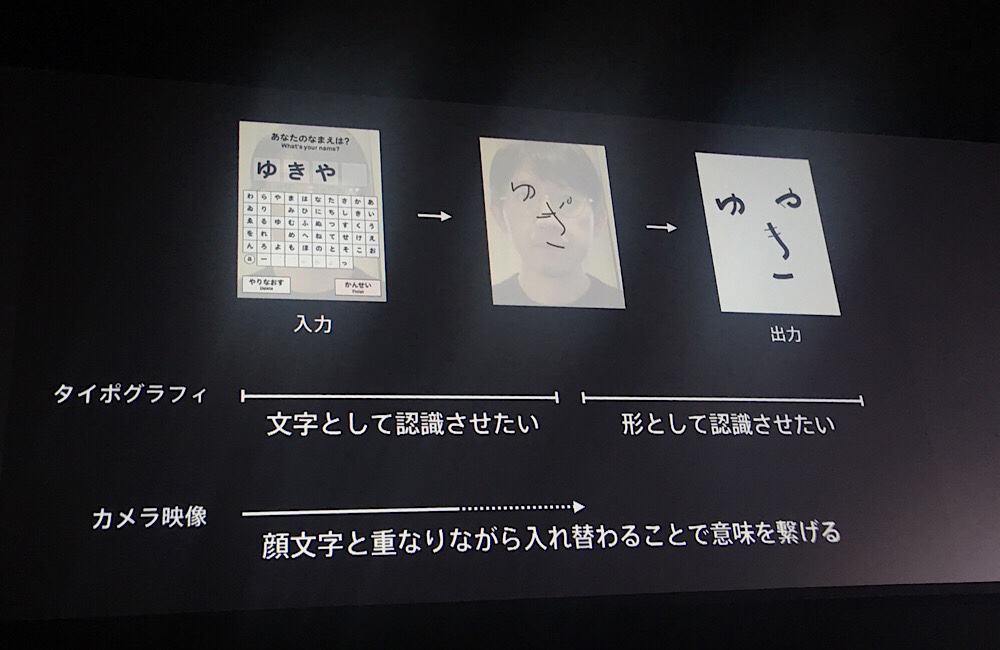
デザインあ展で見たこの顔文字も、好奇心が掻き立てられる。

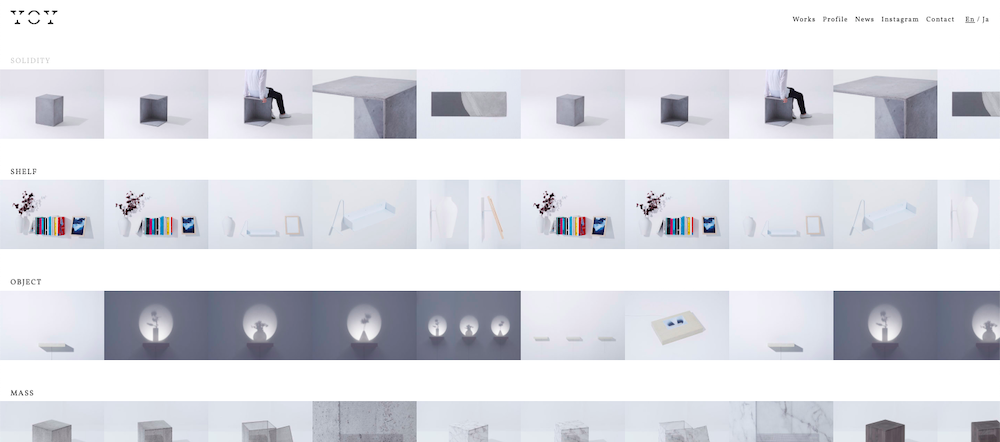
YOYというデザインスタジオのサイト。
これはぜひ触ってみてほしい。めちゃくちゃ気持ち良い!!!
マウスのホバーに合わせて写真が動く。そして速さに応じて動きも変化する。実際に手でなぞっているかのように見える。
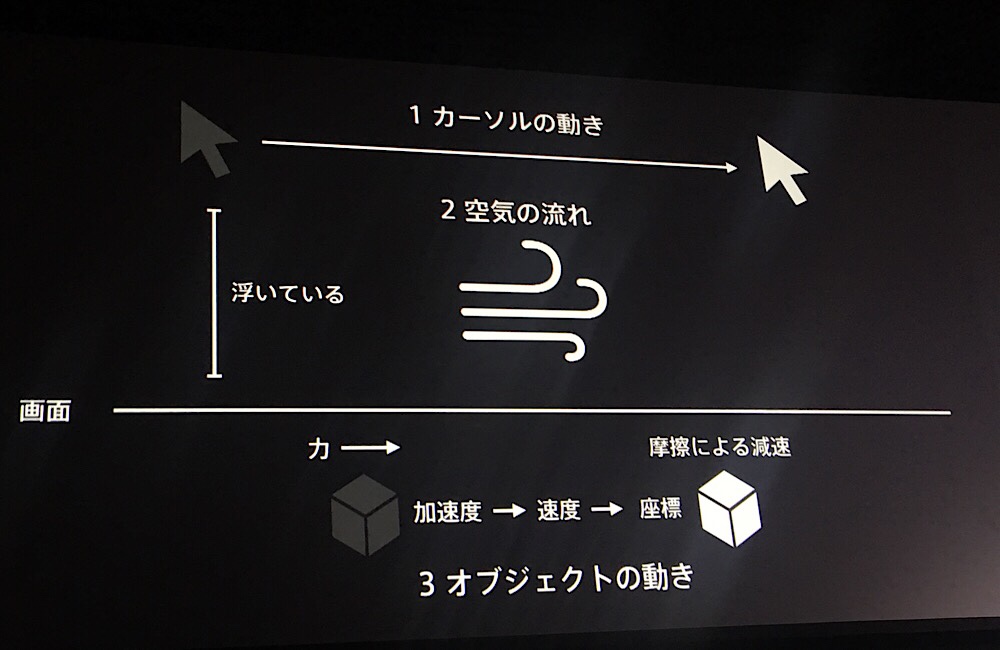
このような動きは、自然にある物理の原理原則を裏切らないというのが大事。ユーザーはその法則性を発見して楽しむことができる。

こんな感じで、物理計算を中でやってるらしい。
人間は、経験を大げさな印象として記録する生き物。例えば、イライラすることがあったら誇張して記憶してしまったりする。
これをインタラクションに置き換えると、インタラクションを大げさに表現することでユーザーのイメージに沿うことができる。
インタラクションを開拓しよう
インタラクションデモ『Laundry Girl』
※ Origami Studioが必要ですhttps://t.co/CFcv69QTzF#AdobeMAXJapan— Yukiya Okuda / ツク郎くん™ (@alumican_net) December 3, 2019
このデモもぜひみてほしい。
「タッチパネルは触れていなければいけない」という前提を疑い、触れずにインタラクションする術を見出した作品。
真ん中に出てくる説明書きは、ユーザーに「気づき」を与え、ユーザーが理解し役割を終えると、そっと消える。ユーザーがすでに分かっている情報は見せる必要がない。この考え方は、なににでも当てはめることができる。
他のデモは、以下のツイートにぶら下がっているので、ぜひ見てみてください。
『ユーザーの心を掴む!気持ちいいインタラクションがつくりだすインターフェースデザイン』
スライド資料(抜粋 / 静止画のみ)https://t.co/W6u13RxixE#AdobeMAXJapan— Yukiya Okuda / ツク郎くん™ (@alumican_net) December 3, 2019
トップ映像ディレクターが語るアイデアの生み方から編集まで
vivision の児玉裕一さん。
このセッションは撮影禁止だったので、メモで振り返りまする!
児玉さんは、なんとあれやこれの動画を手がけている監督!私の知っている動画もちらほらありました!
GINZA SIX のこれとか
プレステ4のこれとか
こんなたくさんのエキストラが出てくる動画を作るためには、撮影にも時間がかかります。そして多くの人を巻き込むことになる。
そこで児玉さんは、音楽に合わせてどこでどうなるか場面を考え、時間の流れを可視化する「オフライン編集」を行うそうです。これによって、撮影当日もどんな絵がほしいかが明確になり、キャストへの指示もしやすくなるそうな。せっかく集まっていただいたキャストさん全員がなるべく映るように、という配慮もされていて素敵。
こちらは宇多田ヒカルの MV。この MV に出てくる○トリスは、児玉さんのオフィスにある PONG というゲームからインスパイアされたそうです。
○トリスが現実になっている様はとても興味深い。列が消えるところはあえて手動にするなど、こだわりが面白いですね。
次の動画は、出典がわからず…。ネオンが多用されたMVでした。
そのネオンは実はすべてCGだそうです!ですが、本物を知らなければ表現できない。実物を見ると、ネオンには電圧をあげるためのボックスがついていたり、文字の端っこが丸くなっていたり、そんな部分を再現しているそうです。
ちなみに、児玉さんが好きなネオン屋さんは大阪にあるそうです。
続いては、KEN ISHII さんの Bells Of New Life の MV。
これは1988年に世田谷の小学校で起きた事件をモチーフにしていたり、
昔の KEN ISHII さんの MV をモチーフにしていたりするそうです。
Robert Abel の動画を参考にしていたり、色んなところからインスピレーションを受けて制作されているとのこと。
最後に、児玉さんが「死ぬ前に見たい」動画を集めたオリジナル動画を見せてもらいました。すごいなー!私だったら音楽集とかアニメ名シーンとかになりそうだな。
After Effect で始めるモーショングラフィックス〜はじめの1,2,3歩

ダストマンという名前で YouTuber をされてるそうです。

モーションを考える際には、この3つの要素が必要。モーション、グラフィックス、サウンド。

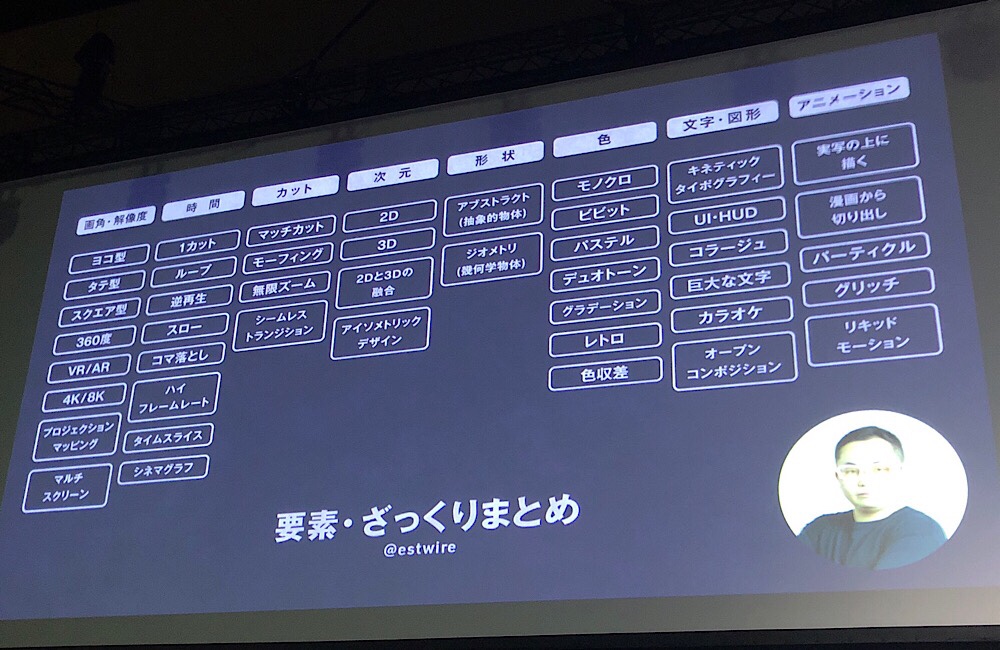
要素はこれだけあるらしい。

ナイスなモーションとは、無機質なものを有機的に表現すること。そのために、自然現象に落とし込んで、リアリティを作るのが大事。

こんな感じで、速度をグラフで調整できる。

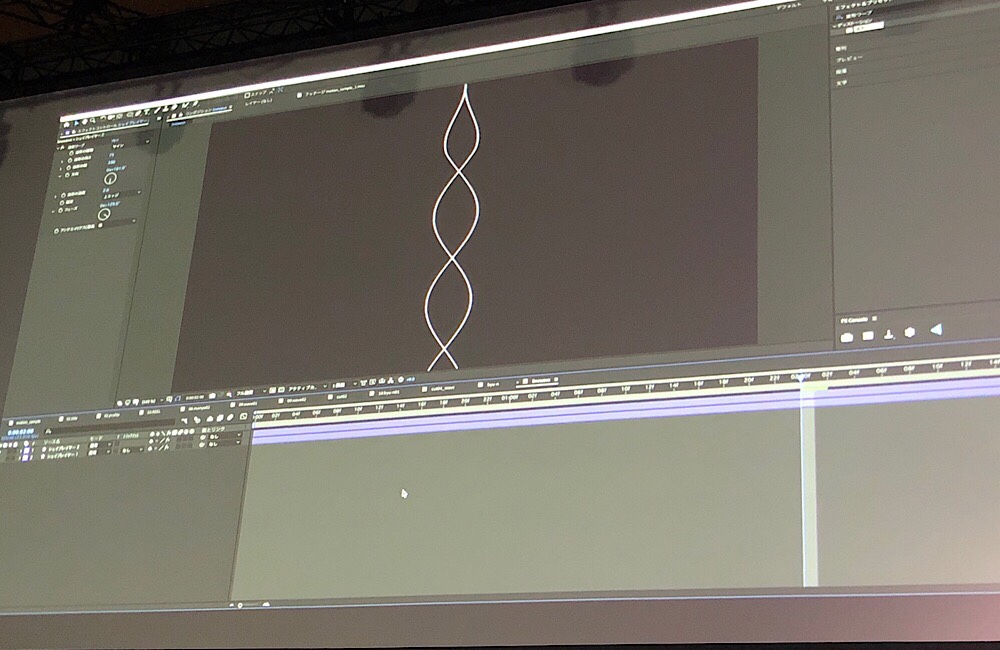
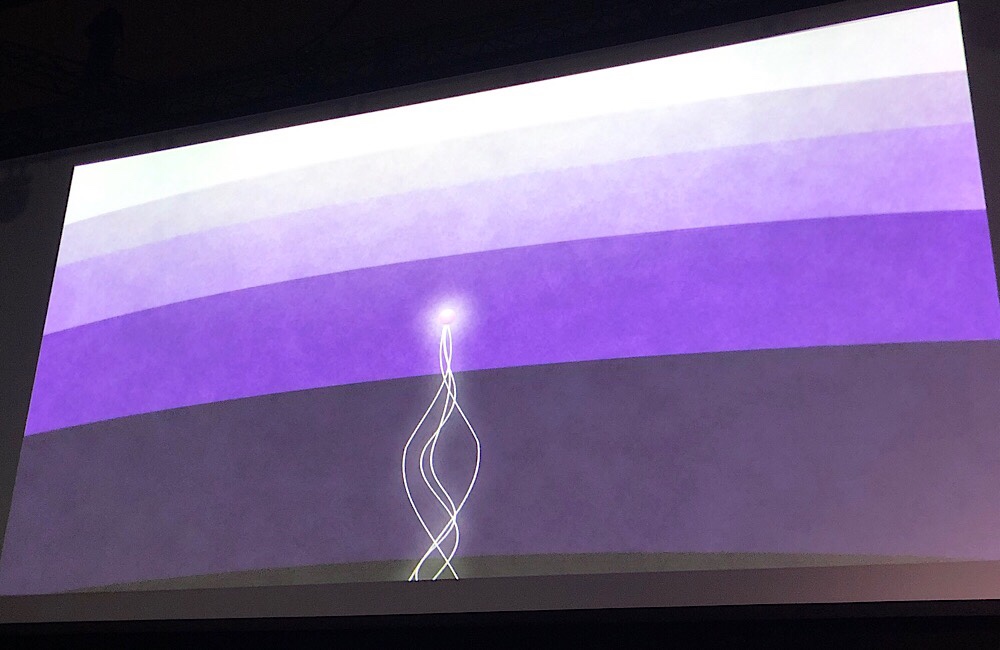
線のゆらめきは、波を作って固定箇所を指定する。

すると、こんな感じの玉にしっぽが生えたような物体を、さも生き物のように見せることができる。

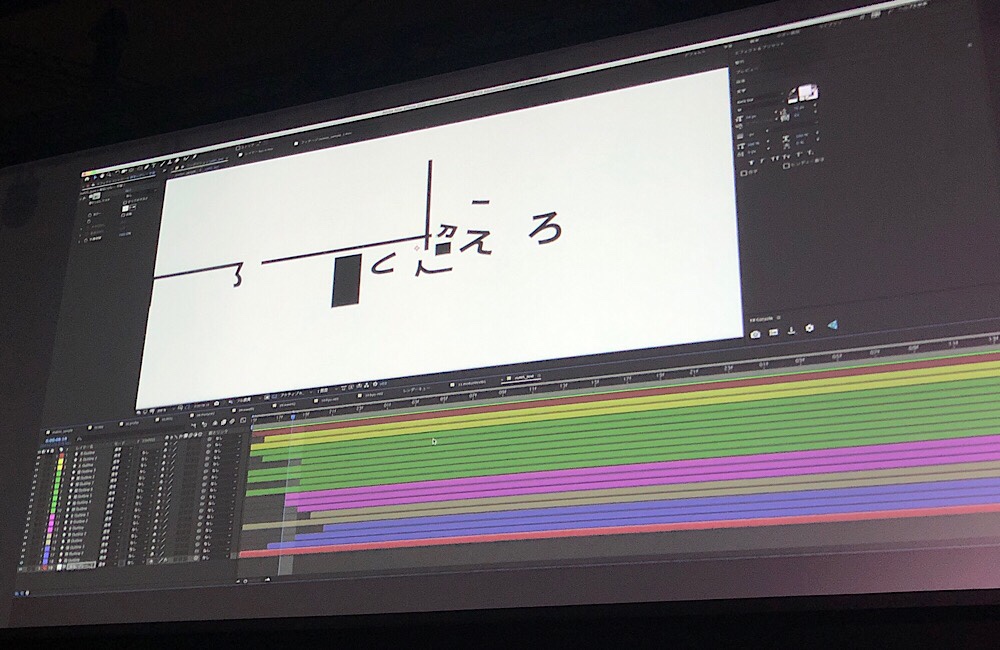
文字をバラバラにして集合させるためには、各オブジェクトを別々に扱う。

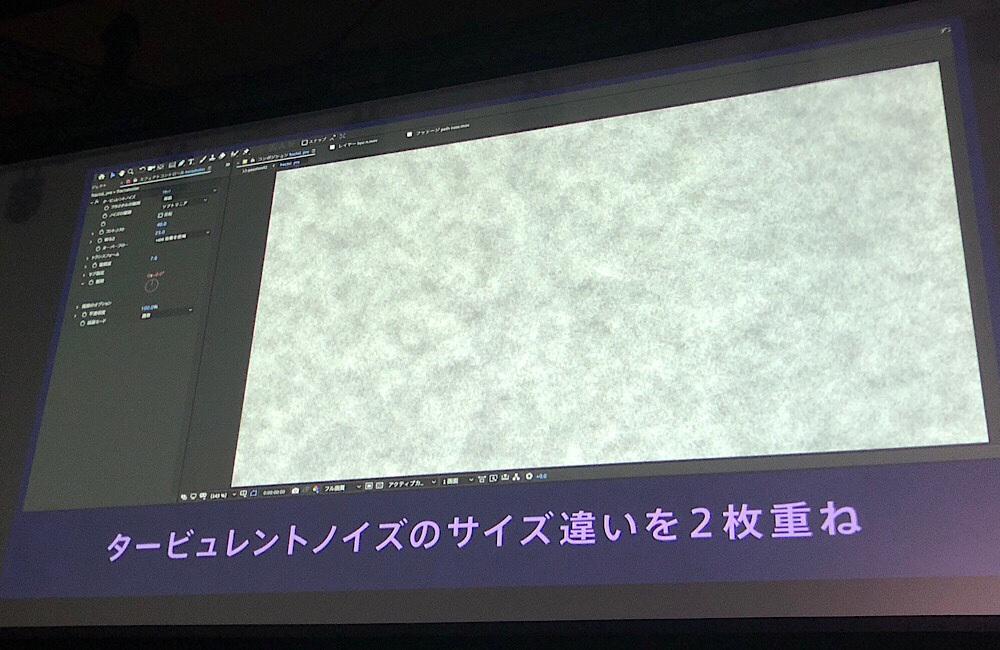
こんな和紙のような質感に見せることもできるらしい。

モーショングラフィックの事例は、Behance でカテゴリ検索すると色々見れるそうです。

その他見たかったもの
ライブドローイングやばそう。
#AdobeMAXJapan #AdobeFresco
和遙キナさんのライブドローイング素晴らしかったです*.。:*・'(*゚▽゚*)'・*:。.*・
水彩のにじみをオンオフできたりするフレスコの機能が凄くてワクワクしました(*´∇`*) pic.twitter.com/2r84d7VEEf— 恵野なつき(ち) (@flap_clap) December 3, 2019
あと1つ見たものがあるので、また追加で書きます〜
最新情報をお届けします
Twitter でaoxaをフォローしよう!
Follow @a093_jp

















