超初歩から理解するAPL(Alexaスキルの画面開発)

Alexaスキルの画面開発といえば、Amazon Presentation Language(APL)。
新しい言語なので、ウッと思うかもしれませんが(私も思っていました)、これさえ分かっていれば断然書きやすくなる!ようなAPLのルールが分かったので、今回はそれをまとめていきたいと思います。
参考にしたのは、AAJUGのAPLハンズオンです。
※ Alexa Web API for Gamesもありますが、こちらはゲームスキル限定
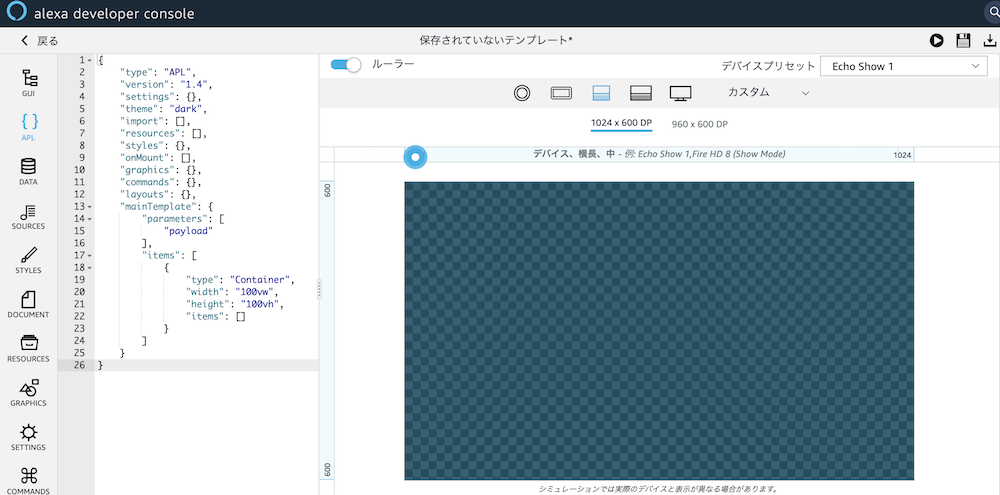
準備:APLオーサリングツール
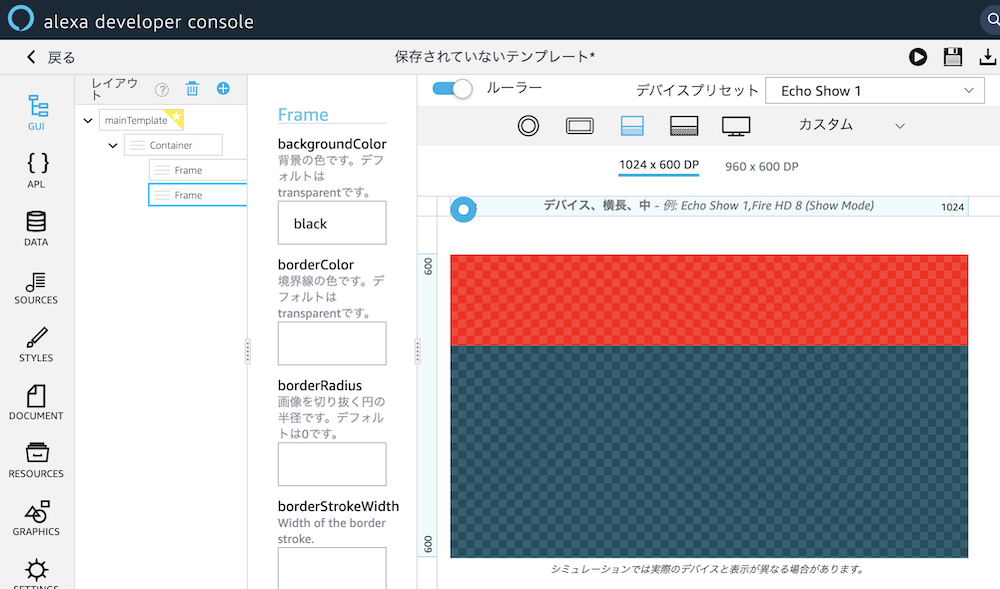
まずAPLを書くには、このオーサリングツールが便利です。
※ Alexa Developer Console のアカウントでのログインが必要です
視覚的に作ることができるだけでなく、スキルをまだ作っていなくても、APLだけ(つまりjsonだけ)エクスポートしてスキル開発に役立てることができます。
テンプレートから作ることも、一から作ることも、Githubなどからインポートすることもできます。
基本概念
APLの基本的な概念は、「領域の大きさを決めて、その領域にテキストや画像を置いていく」というものです。
一番最初に覚えておくと便利なルールは、この4つです。
- まず最初に Container を1つ作る
- 上から下に作っていく
- 横に並べたい時は直上の Container の Direction を row にする
- 複数の要素は Container で囲む
ルール1
まず最初にContainerを1つ作る
まずは、画面全体に大きなContainerを作ります。絵を書くのにスケッチブックを用意するようなものです。

この時、width を 100vw、height を 100vh に設定します。
つまり画面の幅100%、高さ100%の Container を作る、ということです。
これ以降 Container を作るときは、直上の Container に対して相対的なサイズを示すために、%(パーセント)で幅や高さを指定していくことが一般的なようです。
ルール2
上から下に作っていく
APLは上から下に作っていきます。
APLで特によく使うコンポーネント(要素のこと)は、Container、Frame、Image、Text でしょうか。
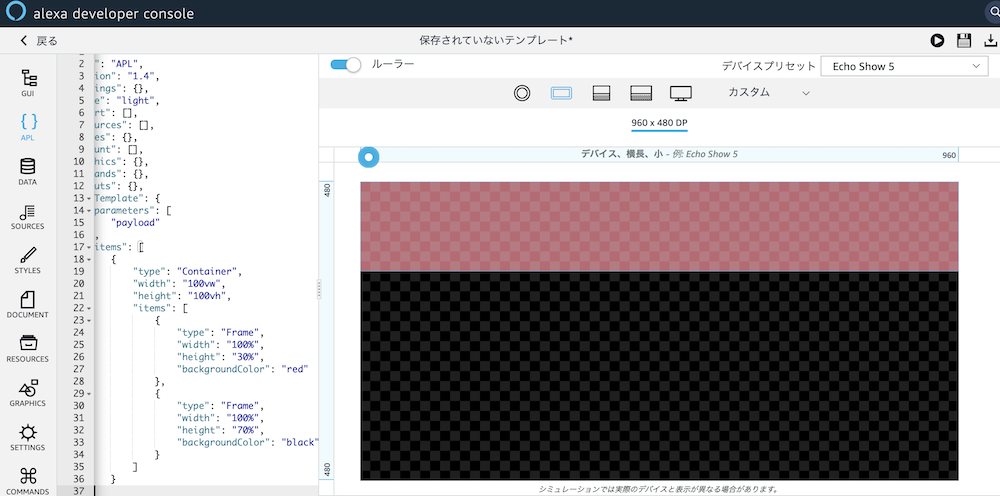
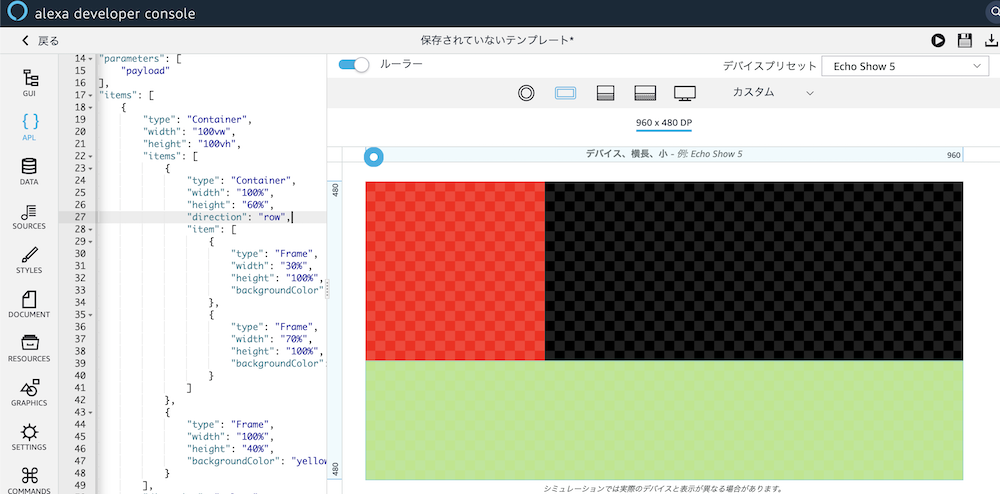
試しに、背景や境界線に色を付けることができる Frame を使って、上側30%は赤、下側70%は黒の画面を作ってみます。

先ほど作った Container の直下に Frame を2つ置きました。ここで、2つの Frame は、一番大きい Container の items の中に入っています。


1つめの Frame は width 100%、height 30%、backgroundColor red
2つめの Frame は width 100%、height 70%、backgroundColor black
このように、height を 30%、70% とすることで、縦に分割できます。
ルール3
じゃぁ横に分割する時は、width を 30% とかにすればいいのかしら?と思うのですが、半分正解で、半分間違いです。
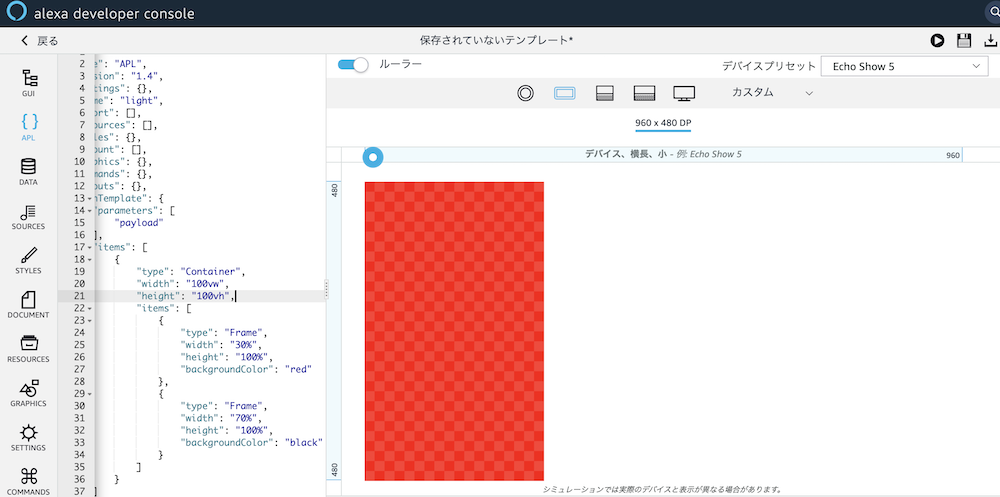
1つめの Frame は width 30%、height 100%、backgroundColor red
2つめの Frame は width 70%、height 100%、backgroundColor black
ここまでは合っているのですが、まだ設定が足りません。
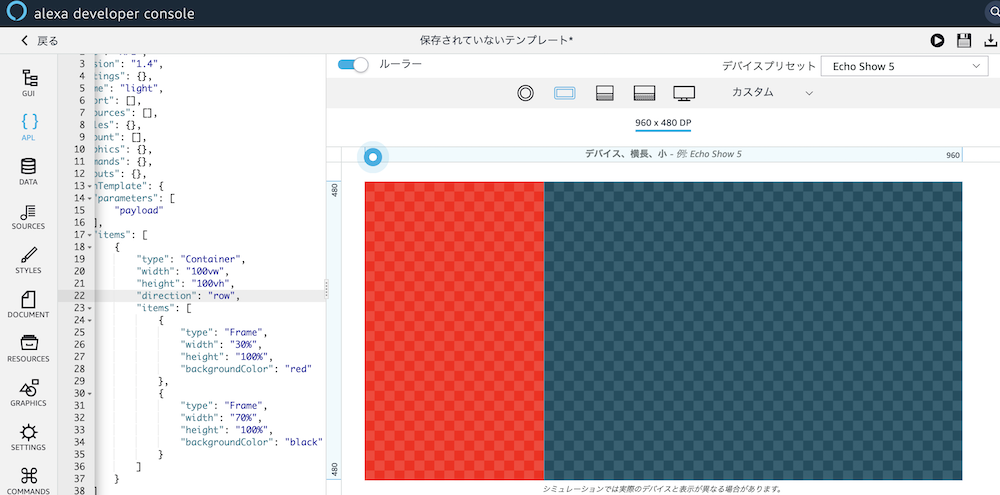
横に並べたい時は直上の Container の Direction を row にする
この設定が必要なのです。この設定がないと、こんな感じになってしまいます。

黒い Frame はこの画面では見えませんが、論理上では赤の Frame の下に入っています。これは、ルール2の「上から下に作っていく」によるものです。
なので横に並べたい時は、直上の Container に direction を追加して、値を row に設定します。(これに気づかず、数時間を無駄にしました…)

ルール4
複数の要素は Container で囲む
複数の要素を並べるには、その都度 Container が必要なようです。たくさん持ち運ぶのにお盆が必要なのと同じイメージですかね(なんの例えだ)
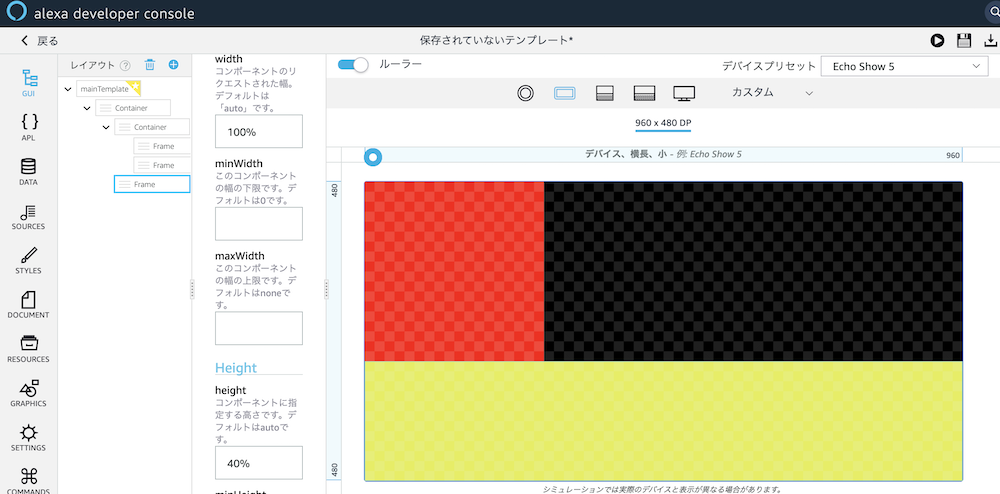
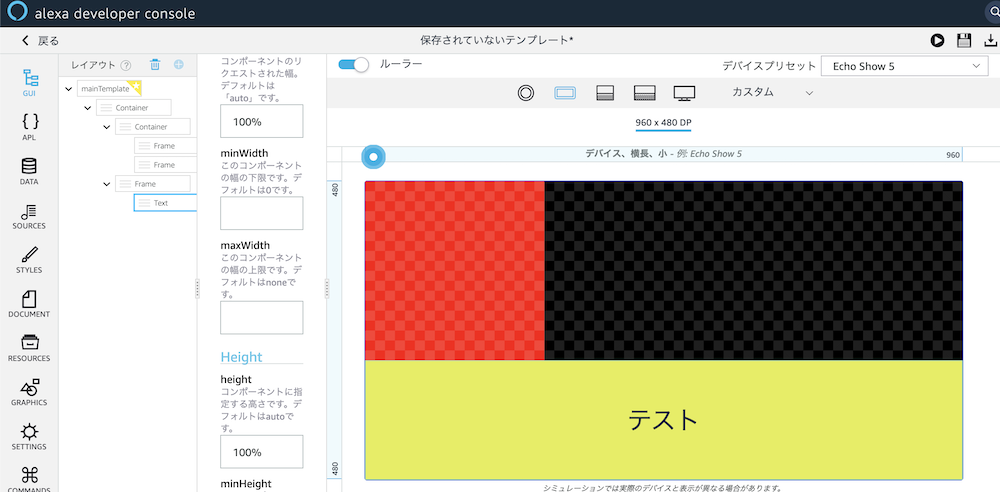
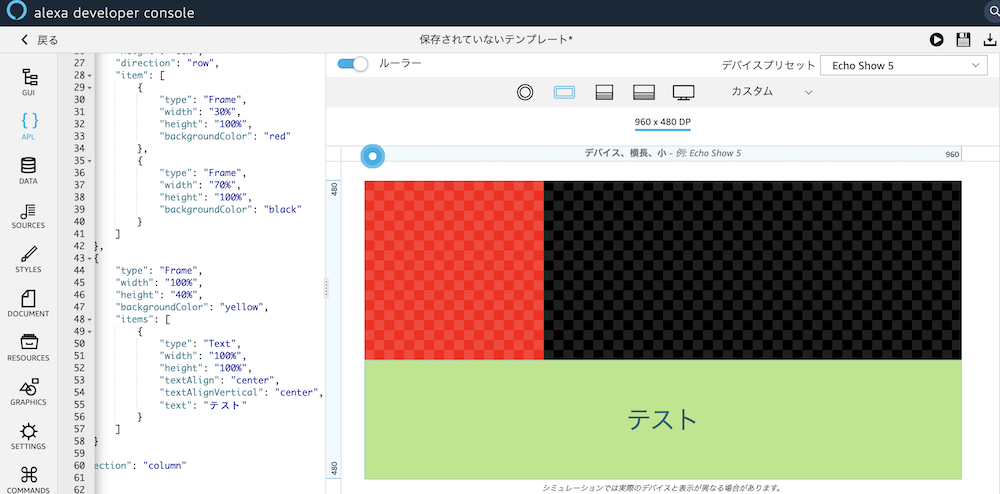
例えば、上段は高さ60%の中に左に赤30%、右に黒70%、高さ40%の下段は黄色で塗りつぶす、という画面を作ってみます。

この時、上段には Frame が2つ必要なので、2つの Frame をさらに Container で囲みます。これが、ルール4「複数の要素は Container で囲む」ということです。下段は Frame が1つしかないので、Container で囲まなくても表示されます。

ここで注意したいのは、先ほど direction を row にした Container が横並びにしたい Frame の直上じゃなくなってしまったので、 direction を付ける Container を変えないといけません。(そのままにしていると、赤しか表示されなくなってしまいます)

ここで red と black の Frame の height が100%になっているのは、この2つの Frame を持っている直上の Container の高さすべてを覆うという意味です。画面全体の高さではありません。これが相対的なサイズを示すための%(パーセント)の使い方です。
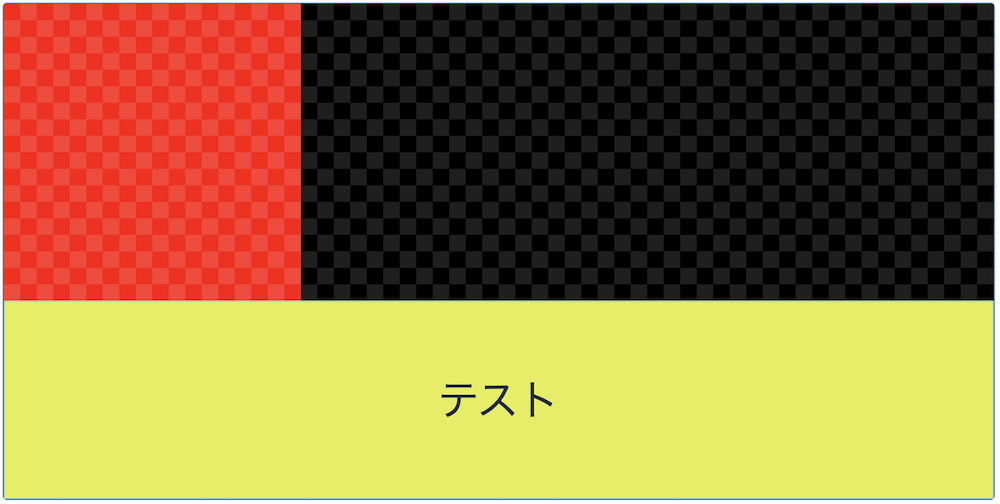
最後にテキストを書いてみましょう。

テキストにも width、height の指定が必要です。ここでは、黄色の Frame の中央にテキストを書くので、両方とも100%にしています。

textAlign で横方向、textAlignVertical で縦方向に対して center を指定しています。

まとめ
ということで、APLを書くために覚えておきたいルール4つをご紹介しました。
- まず最初に Container を1つ作る
- 上から下に作っていく
- 横に並べたい時は直上の Container の Direction を row にする
- 複数の要素は Container で囲む
これが分かっているだけで、かなりAPLが書きやすくなりました!
APLハンズオンの動画も、ぜひご覧ください。
最新情報をお届けします
Twitter でaoxaをフォローしよう!
Follow @a093_jp