Alexa VUI スタディセッション in Alexa Dev Day 2019

Alexa Dev Day 2019 に行ってきました!
1日目は午後のワークショップから参加。

実は初めて受けるコレ。
VUI初心者のためのワークショップ
目的

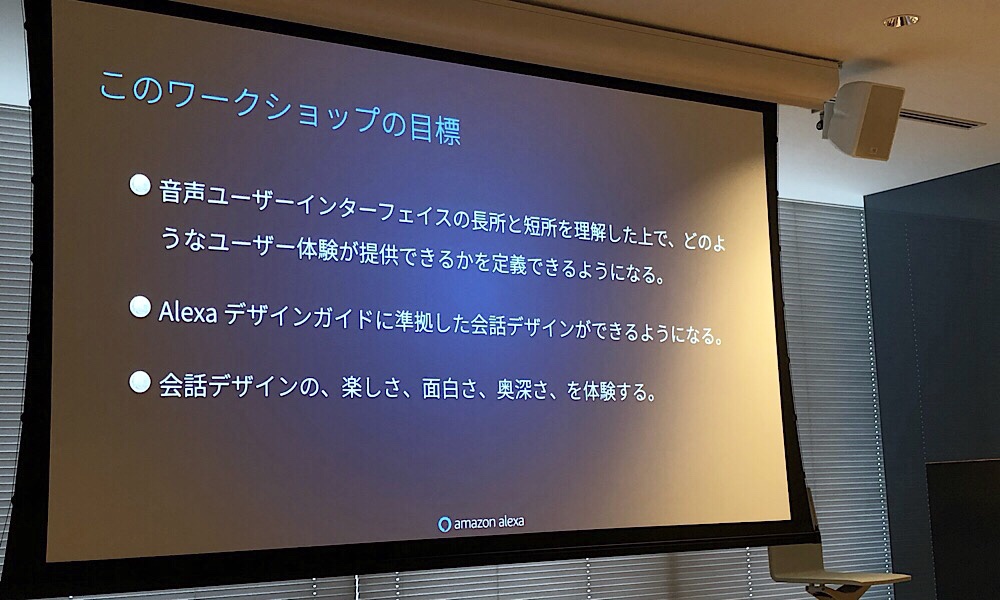
まずはVUIとはなんぞやを理解して、会話デザインを体験。そして、よりよい会話デザインにブラッシュアップするという、VUIに関わる人は一度は受けてほしい内容盛りだくさんです!
今回は細かくは書きませんが、特にコレ忘れがち!というところをレポしていきたいと思います。
Contents
「日本語だからできるでしょ」
まず最初に言われたこと。
「日本語だからできるでしょ」
と思っている方、大きな間違いです!
ハイコンテクストな日本語だからこそ、ここが結構難しいんです。さらに、相手の自由な発話をいかに制御するか、というのが肝になってくるので、「日本語だから」という軽い気持ちは通用しません。
Alexaスキルでできないこと
Alexaスキルでできないこと#AlexaDevs pic.twitter.com/z5DCQXFiqO
— matsuba/aoxa あおくさ (@a093_jp) June 28, 2019
はじめての人は、Alexaでどこまでできるのか、というのが分からない状態。まずは出来ることを知るのもいいけれど、出来ないことを知ることも大切。
一番大事なプロセスはVUIデザイン
2番がいちばん大事#devdays #AlexaDevs pic.twitter.com/dfti4KpCwU
— matsuba/aoxa あおくさ (@a093_jp) June 28, 2019
「開発に時間がかかるんでしょ」と思われがちだけれど、それよりも大切なのは、VUIデザイン。
ここにいかに時間をかけてしっかりと考えるかが、めっちゃくちゃ大事!
何を言われてもそれなりに答えないといけない
何を言われてもそれなりに答えないといけないという使命がある#AlexaDevs #devdays pic.twitter.com/PyZLNrPUAB
— matsuba/aoxa あおくさ (@a093_jp) June 28, 2019
開発者には使命があります。それは、
何を言われてもそれなりに答えないといけない
ということ。
自然なコミュニケーションを使うUIだからこそ、それを実現するために、この使命を肝に銘じなければいけません。
GUIとVUIの違い
・何個項目があるのか
・どんな項目が選択肢にあるか
・入力したら何をしなければいけないのかGUIはこれらが見ただけで分かるが、コンピュータのやり方に人間が合わせているから出来ること。
VUIは、見えない#AlexaDevs #devdays pic.twitter.com/RJXkNL9u6o
— matsuba/aoxa あおくさ (@a093_jp) June 28, 2019
GUIは目で見て何をしないといけないかが分かる。
VUIはひと目で分からないので音による誘導が必要。
GUIはコンピュータに人が合わせているからこそタスクを行えるもの。
VUIは、人に合わせなければいけない。
VUIの長所と短所
VUIの長所と短所#AlexaDevs #devdays pic.twitter.com/uHAARgBuSl
— matsuba/aoxa あおくさ (@a093_jp) June 28, 2019
アレクサのペルソナ
ネガティヴアレクサ、ダメゼッタイ#devdays #AlexaDevs pic.twitter.com/1VHsI5WAPO
— matsuba/aoxa あおくさ (@a093_jp) June 28, 2019

アレクサにもペルソナがあります。
ネガティブアレクサはNG。Alexa は、親しみやすくて明るく、面倒見のいい性格です。
アレクサのパーソナリティはちょっとライト。お辞儀の深さでいうと、そこまで深くない#devdays pic.twitter.com/zWEUch8wfQ
— matsuba/aoxa あおくさ (@a093_jp) June 28, 2019
謝る時も、そこまでめちゃくちゃ丁寧に謝る必要はなく、少しライトでいい。
会話をデザインするときのヒント
選択肢多いと忘れちゃうよねぇ#devdays pic.twitter.com/TUxA0RsTya
— matsuba/aoxa あおくさ (@a093_jp) June 28, 2019
例えば、アレクサに5つも6つも選択肢を出される場合。音声で聞いていると、そんなすべての選択肢を覚えられません。何なら最初に聞いたものは忘れて、あぁ忘れた!と思っている合間にすべて忘れます(笑)
選択させるにしても、数を多くしてはいけません。(3つくらいまでにしろ、とよく聞きます)
書き言葉と話し言葉は違う!
事実を伝えるだけだったり
毎回同じだったりすると
機械的でなんかイヤ( ´・ω・ ` )声に出して言ってみる!
そして自然かどうか判断する!#devdays— matsuba/aoxa あおくさ (@a093_jp) June 28, 2019
同じ内容を伝えるのでも、毎回同じ言葉を発するのではなく、ちょっとずつニュアンスを変えたほうが人間っぽく自然に聞こえます。
案外、この自然さが心地よさを左右するので、かなり大事な要素。
途中でクエスチョンを切ってしまうと、そこでユーザーは答えてしまう#devdays pic.twitter.com/SymoDUO3cK
— matsuba/aoxa あおくさ (@a093_jp) June 28, 2019
これは結構、やってしまうやつ。
午前ですか?午後ですか?
このように途中に質問を入れてしまうと、ユーザーは1個目の質問で「はい」と答えてしまう可能性がある。
だから、できれば質問は最後に寄せたほうが、ユーザーが迷わなくていいですよ、ということ。コレめっちゃ使ってしまっていた…。
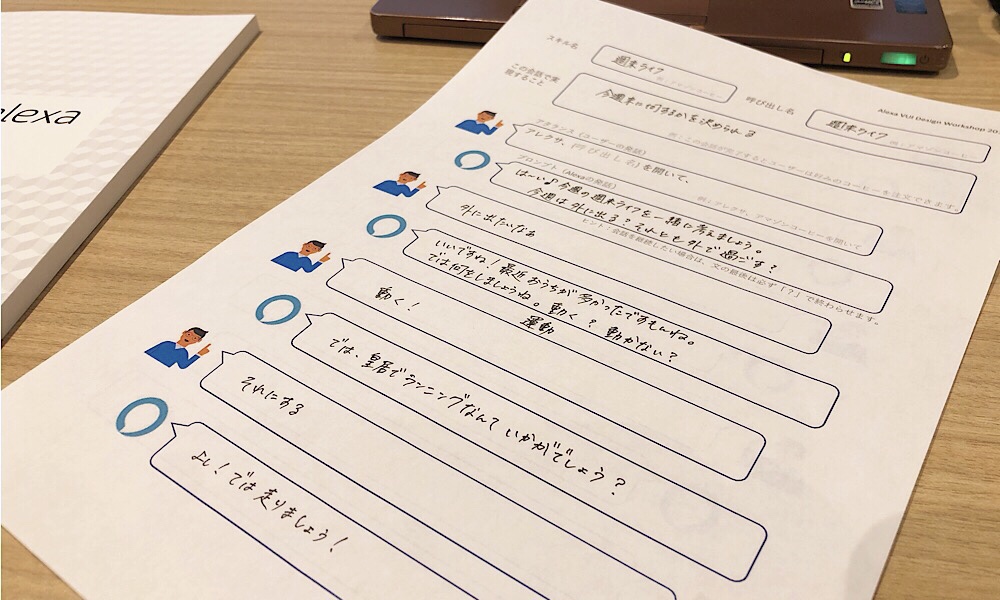
ロールプレイング、大事!

こんな紙が配られるので、試しにハッピーパス(一番素直にうまくいくシナリオ)を書いてみて、隣の人とロールプレイングを行いました。
相手には紙は見せず、「呼び出し名」のみを伝えます。それで、ちゃんと相手=ユーザーが、思い通りに話してくれるかどうかをテスト。
ちゃんと設計できていないと、ユーザーは想定していないことを言い出します。そうならないように、会話で吸収できるような設計を心がけましょう!ということを学べました♪
まとめ
VUIにおいては実際に他の人に話してもらってテストを行うのがカナリ大切です。
自然な会話を設計できるように、いろんなスキルを使って良いところ・イマイチなところを自分の引き出しに蓄えるのも重要かもしれませんね。
初めてでしたが、改めて参加できてよかったです!VUI初心者の方は、ぜひ参加していただきたい!
最新情報をお届けします
Twitter でaoxaをフォローしよう!
Follow @a093_jp