AAJUG「Alexa でゲームをつくる」が期待以上に勉強になった(3)
AAJUG「Alexa でゲームをつくる」が期待以上に勉強になった(2) の続き。
ゲーム開発の一例と考察 強欲なうさぎの裏側

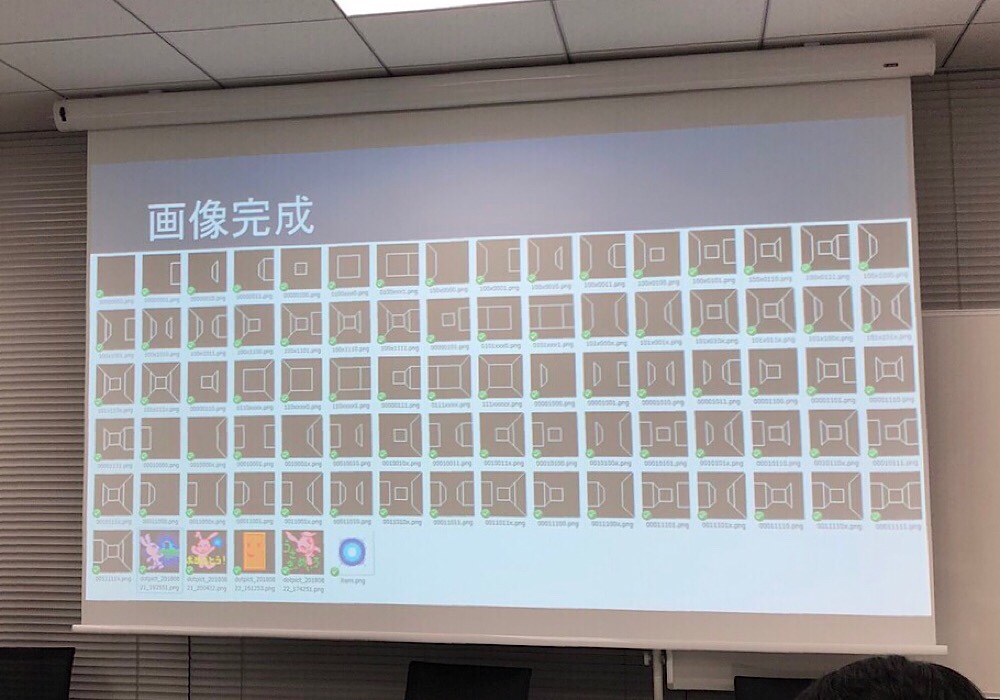
2018年のAlexaスキルアワード向けに作られたもので、最近になって人気急上昇となり、Alexa Day でも紹介されるほどに脚光を浴びている、このスキル。
作った人
株式会社サイバードにお勤めの 篠崎 敦 さん。
エンジニア一筋19年の篠崎さんの話は、技術バナシ満載で、とても手の込んでいるスキルだということが改めて分かりました。(もうホントすごいデス…)
スキルの詳細
「強欲なうさぎの迷路」という、その名の通りの迷路ゲーム。
だが、その特徴が面白い。
- 迷路が自動生成される
- 疑似的に3D表示している
- フリー素材利用なし(!?)
- APLで音声同期したアニメーションを流している
特に話題になったのが、アニメーション。動画ファイルを流しているのではなく、ドット絵の画像を何枚か使って、APLで画像を切替えているというのがすごいトコロ。
ちなみにコンセプトは Wizardry というゲームらしい。
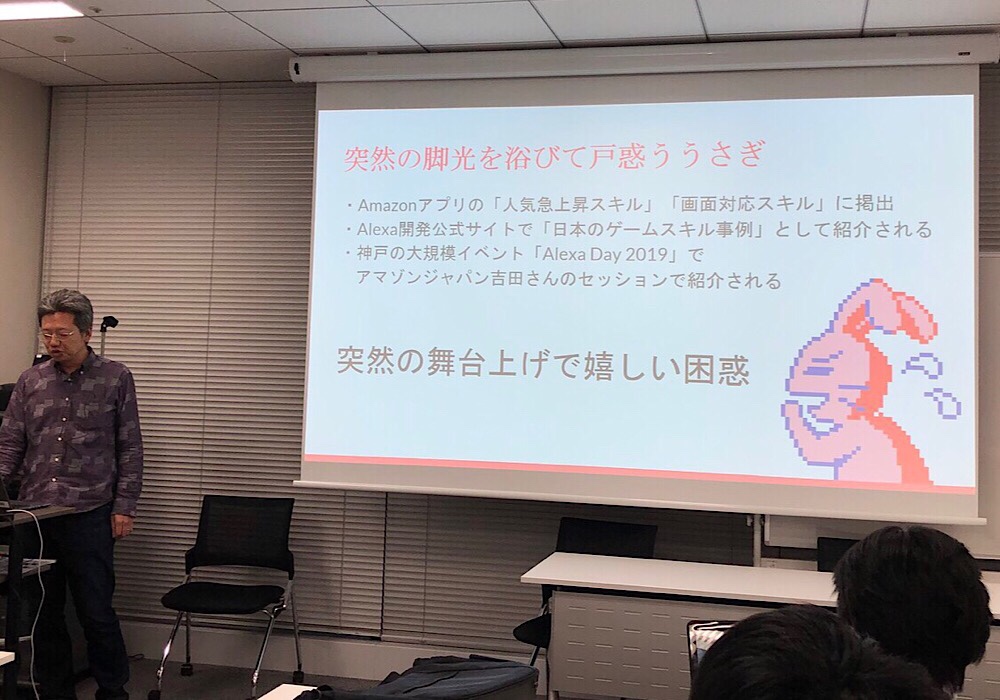
ドット画像

本当に感動したこの画像たち。
ドットピクトというアプリを使って、通勤電車で作ったそうな。あとは GIMP でレイヤー合成やリサイズなど。
見えないトコロは描画しなくていいということで、81枚パターンの迷路画像を作成。
迷路のロジック
迷路には、穴掘り法というロジックを使ったらしい。
知らなかったので検索してみた。
Alexa でゲームを作る開発のコツ
よく使うロジック
- インテントからインテントを呼ぶ
- ゲームモードの定義
- 画面表示部分の汎用化
インテントからインテントを呼ぶ
ユーザーの発話を待たずに進めたいとき、インテントごとに切るのではなく、インテントからインテントに繋ぐという方法をとる。
return handlerInput.〜.getResponse();
ではなく
return AIntentHandler.handle(handelerInput);
と記述すれば、AIntentHandler を実行することができる。
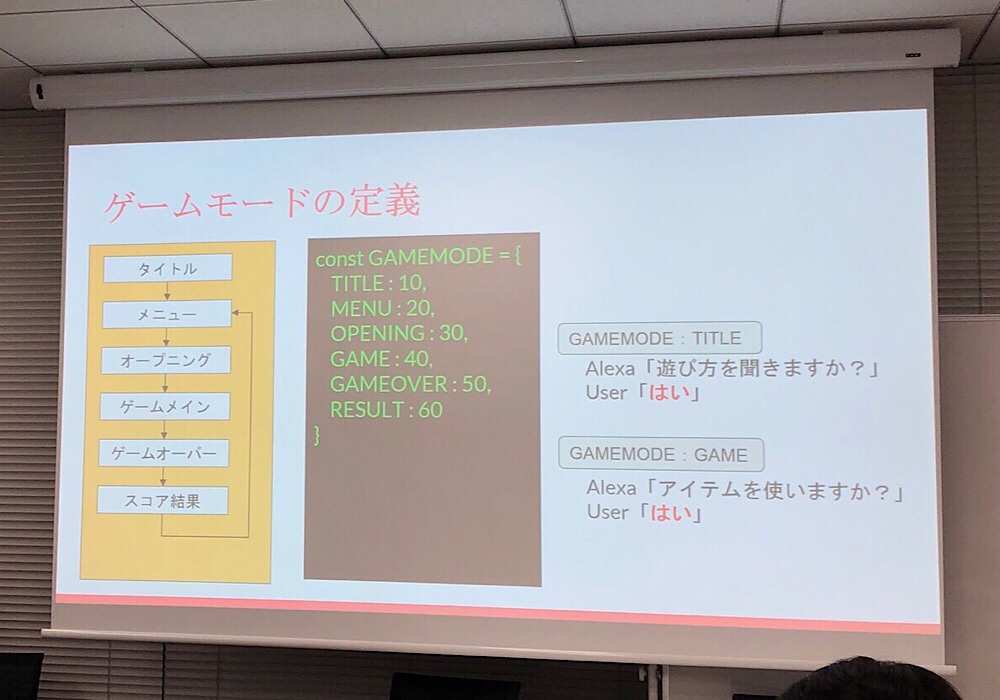
ゲームモードの定義

ユーザーの「はい」という肯定の言葉を受け取る YesIntent には色んな意味があることが多い。
何に対して「はい」と言ったのかを制御するために、「ゲームモード」を定義する。
オープニングにおける「はい」なのか、ゲーム中における「はい」なのかを振り分けるために、オープニングならゲームモード:30、ゲーム中ならゲームモード:40 というように、モードが変わった時にIDを書き換えておくと、そのIDを読み込んで、その時反応すべき回答を出すことができる。
画面表示部分の汎用化
画面つきデバイスか?
APLは対応しているか?
リプロンプトはするのか?
スキルを終了するか?
これらの条件判断を各インテントで記述すると長くなってしまうし、読みづらくなってしまう。
だからこれらを汎用的に使える関数化しておくと便利。
こちらのQiita記事に詳細が載っています。
大事なドキュメンテーション
個人で開発していると、ついないがしろにしてしまうドキュメンテーション。
さすがベテランエンジニアさん、ちゃんとドキュメンテーションされているそうです!!
- 関数の仕様
- セッション変数
- DynamoDBの内容
- インテントハンドラーの条件表
など、残せるものは残しておかないと、あとで自分で見ても分からなくなるかも(笑)
覚えておくと便利なAPLデバッグ
APLの画面表示周りが上手く動かないとき、役立つ構文チェック法があります!
それは、開発コンソールの画面表示から、コードをアップロードすること。
すると、問題のある場所を赤枠で表示してくれて、エラーログを見ることができます!
私もこの方法使ってました。便利!
面白いスキルの考え方
遊ぶ楽しさ:どんな内容で楽しませるのか
技術的面白さ:どんなことが実現できるのか
この両方の視点で考えましょう。
特に後者の「どんなことが実現できるのか」を深掘りする方法を伝授いただきました。
- 特定の仕様とことん試す
- ドキュメントの行間を探りまくる
- 書いていないことも試す
これによって、
「APL Pagerはページ指定に相対指定・絶対指定がある」
「相対指定はスクロール表示、絶対指定は瞬間切り替わり」
ということに気づき、アニメーションが生まれたとのこと。

そして今試されているのは…
動画の前に画像を表示して、画像を瞬間切り替わりでアニメーションさせるという方法。
デモを見ましたが、ちゃんとできてる…!動画の前でドット絵のキャラクターが歩いたり踊ったりしていました。
まとめ
技術への追求がとてつもなく深く、それゆえにみんながあっと驚くことを Alexa で実現されていました。
今回の AAJUG は三者三様、どれも色んな方面ですばらしく、色んな方面で勉強になりました。
これから学んだことを生かして、Alexa Developer スキルアワード や 4〜5月のAlexa 開発者キャンペーン に挑戦しようと思う人が増えると嬉しいですね。
私もがんばります!!
最新情報をお届けします
Twitter でaoxaをフォローしよう!
Follow @a093_jp