UI/UXという書き方は間違っている

あらゆる場所で、「UI/UX」という文字を目にするようになりました。
しかし、この書き方は間違っている!
私はこの書き方がUXデザイン及びUIデザインに対する誤解を生み、その間違った考え方が、本来の意味よりも世の中に広まってしまっていると思っています。
スラッシュ(/)の意味
まずはスラッシュの意味を考えましょう。英語の辞書、Marriam-Webster を見ると、以下のように記載されていました。
a mark / used typically to denote "or" (as in and/or), "and or" (as in straggler/deserter), or "per" (as in feet/second)
引用:https://www.merriam-webster.com/dictionary/slash
このスラッシュが or、and or の意味である場合、スラッシュの前後に配置される要素は並列の要素関係であるということになります。per は「A/B = B あたり A」なので、今回はこの意味で使われているとは思えません。
もし数学的に使われているのであれば「分子/分母」という意味になり、「分母のうちの分子」ということで 分子⊂分母(分子は分母に含まれる)という意味に捉えられないこともありません。
UI/UXに対する人々の解釈
スラッシュの意味を2つ導き出せました。前者は並列要素を表す or、and or、後者は分子⊂分母です。
ではどちらの意味が正しいのか、が論点ではありません。大事なのは、この「UI/UX」という文字列を見た時に、人々がどちらの意味だと思うのかです。
おそらく前者の意味で認識する人が大半だと思います。
UIとUXの本来の関係性
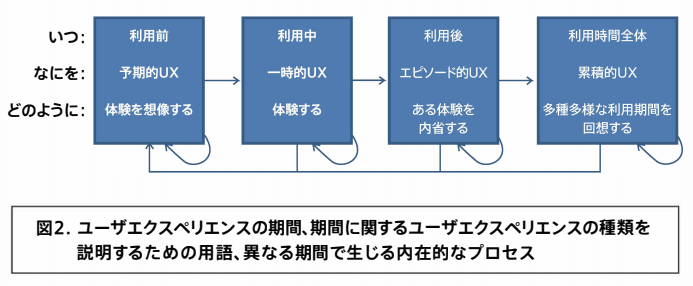
では本来、UIとUXはどのような関係性なのでしょうか?ここでUX白書を見てみたいと思います。
UX白書では、UXの対象は利用中だけではなく、「利用前」「利用中」「利用後」「利用時間全体」のように幅広い期間に関わることが示されています。
一方、UIとはユーザーインターフェースの略であり、インターフェースとは接点を意味します。つまり、ユーザーがサービスやプロダクトなどを利用する際の接点に関わるものなので、期間は「利用中」だけに限られると考えることができるでしょう。
すると、お分かりでしょうか?UXとUIの関係性は、決して並列な関係ではないのです。簡単に示すならば UI⊂UX (UIはUXに含まれる)という関係性になるので、スラッシュの意味は後者が正しいという結論になります。
UI/UXという書き方は間違っている
文字列から受け取る印象は、そのまま人々の頭にこびりつきます。だからこそ、複数の意味がある言葉・記号を使う際には特に、正しく意味が伝わるかどうかを注意して記述する必要があります。
スラッシュには複数の意味がありますが、一般に文字列として眺める場合は、並列関係を表す意味として受け取ってしまう人が大半なのです。これは人々の解釈が悪いのではなく、表記する側の問題だと思っています。伝える側は、誤解を生むような書き方をするべきではありません。
つまり、UI/UXという書き方は間違っていると言えるのではないでしょうか。
この記述によって、UXデザインが利用中に限る非常に狭い定義として世の中に理解されてしまっていると思っています。UIとUXの違いをはっきりと語れない人がほとんどですし、UI/UXデザインと聞くと、Webデザインやアプリケーションの視覚的なデザインしか思い浮かばない人がほとんどなのです。特に日本ではdesignという言葉の訳が「図案を作る」という認識に偏ってしまっており、余計勘違いしてしまうのではないかと思っています。
UIデザインはUXデザインの一部ではあるけれども、イコールではないし、UXデザインはそれだけがすべてではありません。
だから世の中のUI/UXデザインという書き方はすべてUIデザインにすべきですし、もっと広い期間の体験を設計する場合はUXデザインと表記すべきなのです。
そうはいっても、日本だけでなく世界でUI/UXって記述されてるじゃないか!という声があるのも至極当然。正しい認識で広まってさえいれば、マイノリティな方の意味としてスラッシュを使うことは問題ありません。問題なのは、人々の認識が間違っているということです。そのような現状では、誤解を生まない表記をすべきだ、というのが私の主張です。
言葉は認識を合わせるために、相手を理解するために生まれた非常に大切なツールです。だからこそ、「なんとなく」使うのではなく、しっかりと意味を考えて使って欲しいと心の底から思っています。
最新情報をお届けします
Twitter でaoxaをフォローしよう!
Follow @a093_jp