Alexaハッカソンvol.2 で「お姫様の国」を創りました
なんと、前回に引き続き、またもやハッカソンに参加してしまいました!
第2回は、2019年6月22日〜6月23日の2日間。
前回はがっつり1人エンジニアだったので、今回はエンジニアサポートの立ち位置で、他の人の開発とか学べたらいいなぁーと、第1回の1日目を過ごしている時に、ついつい申し込んでしまいましたw
ということで、第2回の様子をまとめていきたいと思います〜(・ω・)ノシ
Contents
チームができるまで
前回とはちょっと違う、嘘を交えた自己紹介で盛り上がりつつ、自分のアイデアを練り練り。
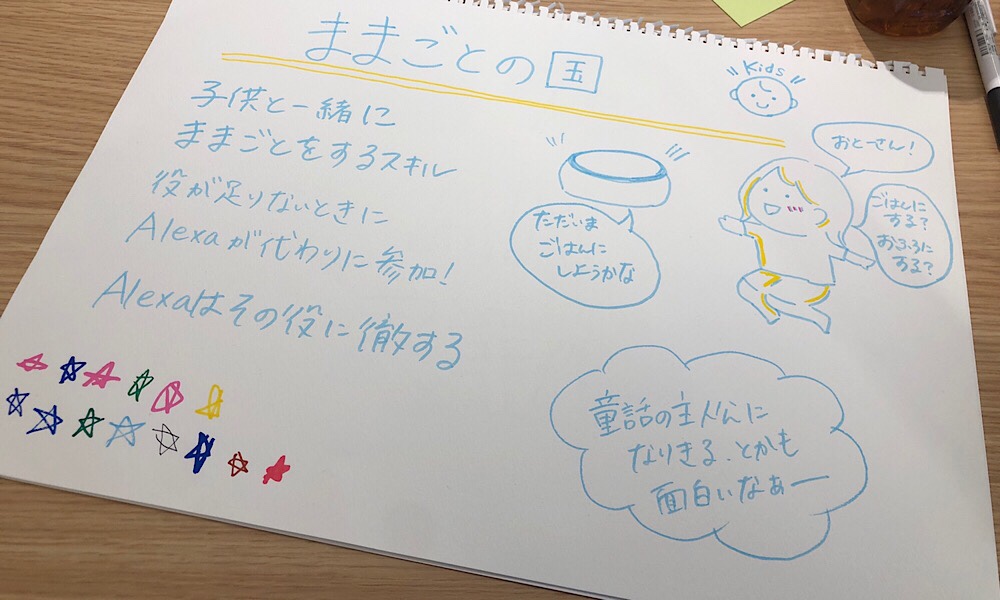
今回私は「子供向けスキル」ということで、「ままごと」にフォーカスを当てたアイデアを描きました。

誰かのアイデアに乗っかろ〜と思いながらも、案外このアイデアに共感いただき、モテスキルの称号をげっと。するとチーム作りの時に、お一人の麗しい女性がタタタッと寄ってきてくださいました。
「このスキル、作りたいです!」
そんな嬉しいこと言われちゃぁ、作るしかない!!
超女の子向けスキルということもあり、なかなか男性の共感者を得られず、2人でチームを組むことに相成りました。
チーム名は2人のイニシャルをとって、「mymu(マイム)」となりました。
チームの役割
相方となった麗しい女性の方は、エンジニアでしたがAlexaスキル開発は未経験。そのため、自分がエンジニアとなることを決意。きっと、そういう星に生まれた人なんだ私は!いいじゃないかいいじゃないか、作ってやろうぜ!!ということで。
彼女には、デザイナーとして絵を描いていただきました。これが驚くほどに、ハマったと思います。めっちゃ絵が上手だったんです!!!(これは後述)
ままごとの本質って?
「ままごとの国」という名前で集まった二人。
さて、どうやってままごとを作ろうか?と、ある事実に困る二人。
会話の幅が広すぎる、ということ。
子供の数だけ、家庭がある。子供によって、「当たり前の家庭」は異なる。そんな家庭事情に合わせるのは、なかなか難しいよな、と思ったのです。
しかしそこで気づいたことがありました。
それは、「本質」です。
ままごとって、大人になりたい(もしくはお母さんという役柄)、ってことなんだよな。それってつまり、ToBe欲求(〜になりたい)じゃないか?と。
つまり、子供のToBe欲求を満たすというのが、「ままごと」「ごっこ遊び」の本質ってこと。そこから派生し、「子供がなりたいもの=お姫様」という考えに至りました。(男の子なら、ヒーローとかですかね)
かくして、子供のお姫様になりたいという夢を叶えるというコンセプトのもと、「お姫様の国」というスキルアイデアが生まれました。
どうすればお姫様になりきれるのか?
次に考えたのは、「どうすればお姫様になりきれるのか?」ということ。
お姫様になりたいのって、なんでだろう?と考えると、綺麗なドレスを着たり、素敵な王子様と出逢えたり、執事にお世話してもらったり、みんなから羨望のまなざしを向けられたり、、、そういうのが羨ましいのではないか?と思いました。
これってつまり、承認欲求では?
綺麗なドレスを着たいのはなぜ?
素敵な王子様に逢いたいのはなぜ?
執事にお世話してもらいたいのはなぜ?
愛されたいから。
綺麗って言ってもらいたいから。
優越感に浸りたいから。
慕ってもらいたいから。
それって、自分という人間が承認されているということ。
では、どうすれば承認されていると感じるのか?
という問いに対してキーとなるのは、やはりコレ。
ポジティブワード。
しかし、そのポジティブワードたちでも、本当に言われてる感がなければ、受け取った時の効果が薄れてしまう。だから、没入感が大事になる。
よってこのスキルが目指すところは、自分がその場に入ったような没入感がある上で、承認欲求を満たすような言葉を得られる体験を与える、というのが絶対条件となりました。
ストーリー設計
お姫様というと、シンデレラや白雪姫を思い浮かべたのですが、彼女たちの物語に入るのでは、なんだか安直だなぁというのと、実際にストーリーを思い浮かべてみると、憧れが詰まっているのは案外ラストシーンだけなんですよね。
じゃぁ、どんなストーリーがいいんだろう?と、まずは「会話」から中身を詰めていくことにしました。
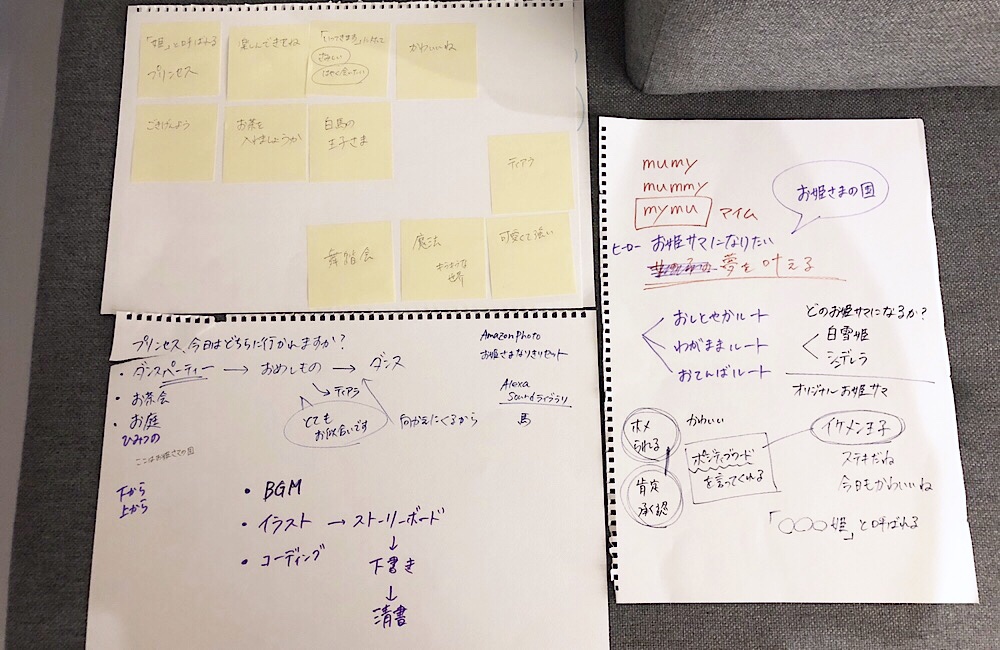
「どんなことを言われたら・どんな要素があれば承認欲求が満たされるのか?」というのを7分ほどで付箋に書き出す。

そこで出てきた言葉はこんな感じ。途中訪れた人々にヒアリングしつつ、いろいろ集まりました。
- 「姫」と呼ばれる
- かわいいね
- 白馬の王子様
- ごきげんよう
- お茶を入れましょうか?
- 舞踏会
- 魔法
- ティアラ
- 綺麗なドレス
これらを見ていると、不思議とストーリーが出来てきました。ここでテンションがだだ上がり。
そうやって出来たストーリー。
「白馬に乗った王子様が迎えに来て、舞踏会に一緒に行く」
これに決まりました。他にも選択肢を、ということで、「ティーパーティー」と「秘密のお庭」へ行く、というのが加わりました。
ここを考えるのにとても時間を使い、1日目の15:00くらいまではコーディングをせず、この話ばかりしていました。ですが、ここでたくさん話したことによって、ハッピーパスがほぼほぼ決まり、設計もとても楽になりました。

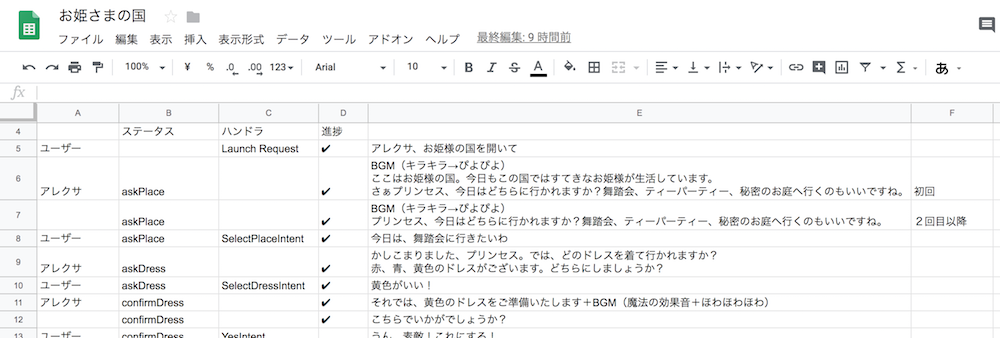
こちらがハッピーパス。
ちなみに
お姫様ごっこで外せないものに、ドレスがありました。「お姫様ごっこ」で試しに検索すると、まずドレスが出てきます…。困った。
Amazon で買う?しかしそれって、現実的?
そう考えた時、リカちゃんなどを思い出す。自分が着なくても、着せ替えを自分で選べるだけでいいのではないか?(アバターとかが好まれるのも、そういう点なのかも)
そんな考えから、ドレスの色を自分で選ぶ、という話になりました。
VUI設計で特に気をつけたこと
会話設計
対象ユーザーは子供です。
つまり、あまり思い通りの対話は期待できません。しかし、没入感を与えるためには、ある程度、会話に参加させる必要があるので、ユーザーの発話をあまり少なくするわけにもいきません。つまり、子供でも分かりやすい会話設計が重要になるということです。
検討したことをまとめると以下のような感じです。
分かりやすさ
- なんと言えばいいか分からないような会話は避けて、選択肢を与える(ドレスの色など)
- 「王子様、と呼んでみましょう」と、呼びかけを促す
承認欲求
- これでもかというほど「プリンセス」と呼ぶ
- 丁寧な言葉で、かつ分かりやすい言葉選び
- ひたすら褒める
- 挨拶や感謝を大事にする
- 発話を忘れても、それをダメだと思わせないRepromptを設計
没入感(参加している感)
- 自分で行き先を選ぶ
- 自分でドレスの色を選ぶ
- 抑揚など分かりやすく違和感を与えないようにイントネーションを調整(pitch)
- BGMを多用する
- スキルの開始・終了時に、おとぎの世界に入ったように錯覚するような効果音をつける
- 声を役割(執事、王子様、ナレーション)によって変化させる
- APLで世界観を視覚的に表現
- 王子様の声を録音した時に、オーバーに抑揚をつけるように依頼
- 呼びかけたら王子様が出てくる、というワクワク感
教育的な要素
例えスキルであっても、対人間と同じように、コミュニケーションに手を抜いてはいけません。
そのため、「ちゃんと挨拶をする」だったり、「感謝の気持ちを伝える」ということを重視しました。
Reprompt設計
ただ悩んだのは、スキルがいきなり「こんにちは」と言ったとして、子供はちゃんと答えるだろうか?ということでした。もしかしたら、自分がそこで発話しないといけないことに気が付かないかもしれない。言わないといけないと分からなかったのに、怒られたり、同じことを何度も言われると、気分が悪くなりますよね。
だから、このスキルでは「発話を忘れても、それをダメだと思わせないRepromptを設計」することに気をつけました。
具体的には、以下のような会話フロー。
王子様:「ごきげんよう」
ユーザー:・・・(発話なし)
執事:「プリンセス、素敵な王子様にみとれていらっしゃるのですね。ご挨拶をお忘れになっていますよ。さぁ、ごきげんようとお返し下さい。」
ユーザー:「ごきげんよう」
つまり、ユーザーは「王子様に見惚れていたから挨拶できなかった」という設定になっているのです。これだと、嫌悪感はないだろう、とこのような会話にしました。
音声だけで完結する
絵があるとはいえ、これはVUIです。音声だけでも完結する必要がありました。
ここで1点考慮したのが、ドレス選びです。実は最初、選んだドレスに対して「これでいいですか?」という確認をとっていました。ですが、これは省きました。なぜなら、画面がないと確認ができないからです。
そのため、ドレスを選んだら、その後はすぐに「身なりを褒める」という流れにしました。こうすることで、音声だけでも完結できるようになりました。
開発面で大変だったこと
今回の特性上、MP3をめっちゃくちゃ多用しています。そして、場面に応じた画面の切替も行っています。
ここで大変になるのが、以下の2点。
- 一度の発話で使えるMP3の個数制限
- 会話の途中で画面を切り替える
MP3の個数制限
現在Alexaでは、一度の会話に使えるMP3は最大5個(かつ4分以内)という制限があります。
今回、馬の足音や馬の声、足音やドアの音、魔法の音、鳥の声、そして王子の声に舞踏会のBGMなど、ほんとにたくさんのサウンドを使っていました。(ちなみにいうと、間をとるための BREAK も数にカウントされる)この制限を突破するために、場面の調整がいくらか発生しました。
会話の途中で画面を切り替える
これは、APLを使えば実装はできたのですが、問題が1点。
ページを切り替え後にMP3を使えない、という制限がありました。
MP3を使わないという選択肢は取れなかったため、ユーザーの発話を入れることで、場面を切り替えるという方法を取りました。それで生まれたのが、「王子様ー!」と呼ぶ発話(笑)あれは、もともとありませんでした(笑)
これをしないと、没入感が減ってしまうんです。
だって、王子様が現れたのに、王子様の画像が出せなかったりしたんですもん(笑)
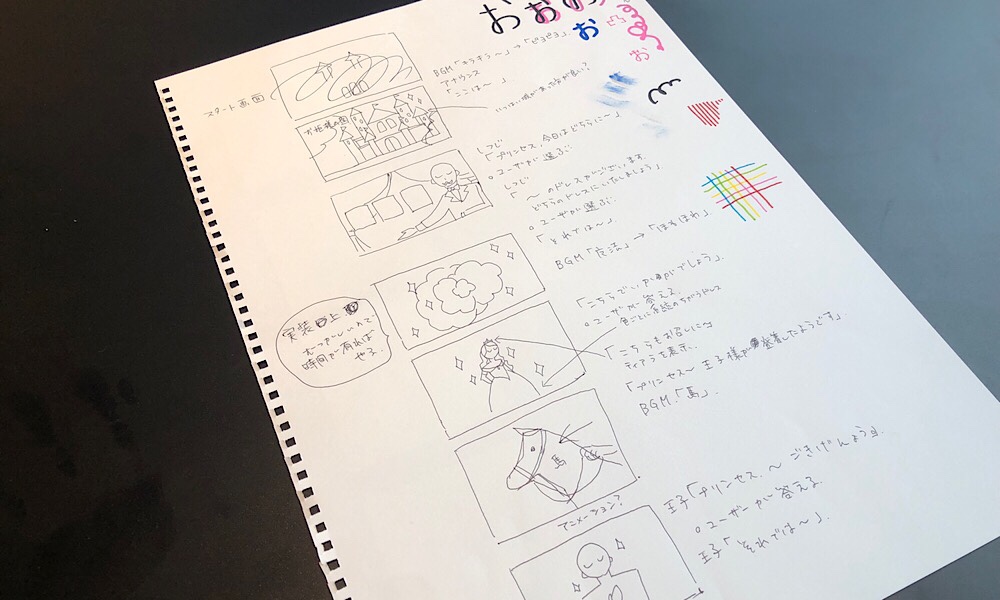
手描きのイラスト
VUIとはいえ、やはりイメージはあった方がいい。
ということで、相方さんに描いていただいたのが、なんと手描きイラスト。

作ったハッピーパスに対して、絵コンテを当てはめていく。ここで、絵のイメージ合わせをしました。この時点でクオリティが高くて、コレは行ける!!!と、思いました(笑)
イメージに合う画像をとってこれたらいいとも思いましたが、やはり世界観を作り上げるには、オリジナルで描いたほうが良い。すべて手描きで、本当に頑張っていただきました!!(めっちゃ感謝!!)

進め方で良かったこと
前回のハッカソンでは、設計イメージを共有したら、コーディングに入っていました。ですが、設計書があった方がいいということを学んだ前回。
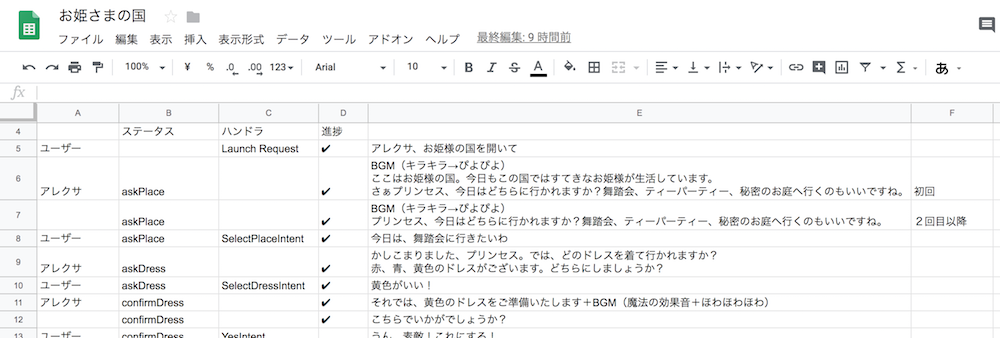
今回は、ハッピーパスを SpreadSheet で共有する、というところからスタートしました。

まぁ、ペンで文字書くと遅いよねwというところから始まったんですが、これを書くことで、後から進捗管理にも使えるし、インテント(ハンドラ)の設計やステータス設計にも使える!!と気づいて、この進め方は開発者としてめっちゃやりやすかったなーと思いました。
すべてのインテントを Alexa Developer Console で作ってからコーディングに入ったのは、初めてかもしれない(笑)いやーやりやすかった。オススメです。
結果

発表順は7番目。

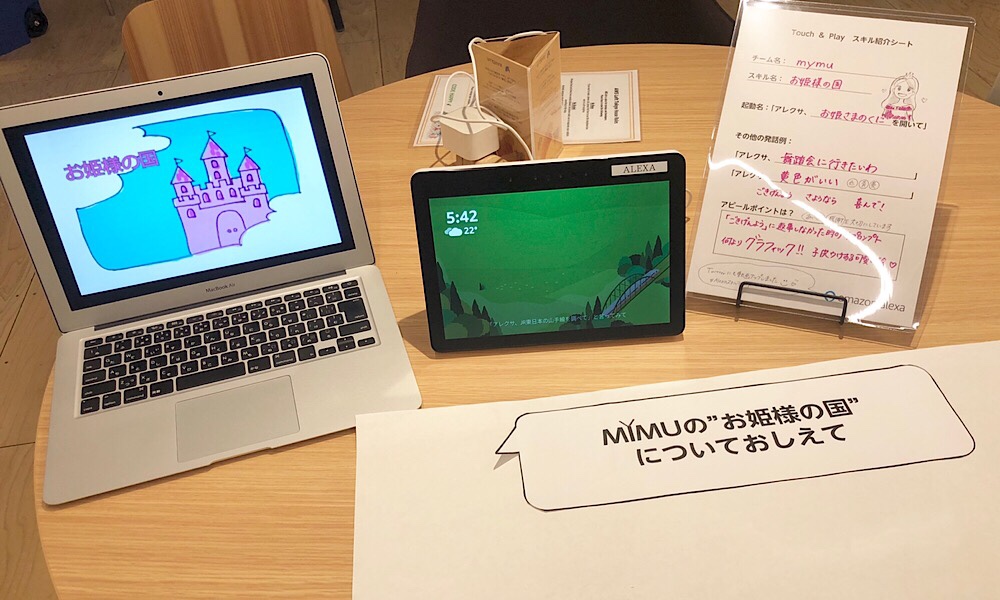
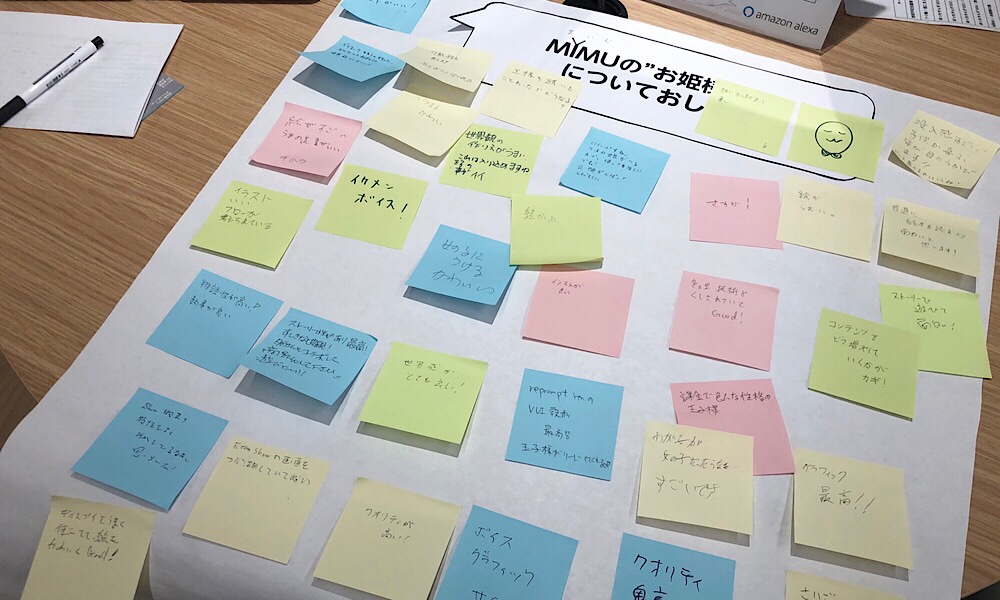
動画も交えて発表した後、こんな感じで Touch & Try を実施。PCを脇に置いて、常に動画が流れるようにして、気を引くようにしました←w

感想も、ほーんとたくさん素晴らしい意見をいただき…!!


なんと、2位をいただきました!
しかも今回は、最後の1票で1位が決まるというドキドキの展開!1位とは1票差でした〜;ω;
とはいえ、2回連続2位は、ありがたい!
懇親会でもたくさんの方に素敵な感想をいただき、涙がちょちょぎれるほど嬉しかったです;ω;
投票してくださった皆様
サポートしてくださった皆様
お声がけいただいた皆様
感想をくださった皆様
そして忘れてはいけない運営の皆様!!
本当にありがとうございました!
スライド
デモ動画
最新情報をお届けします
Twitter でaoxaをフォローしよう!
Follow @a093_jp













