イラレで簡単 Amazon Echo の作り方

このブログを書くにあたって、Amazon Echo の画像を多用するわけですが、どの画像を使おうか…と悩んだ挙げ句、イラレで作ることにしましたw
おうちにいる子たちを写真撮ってもいいんですが、映える背景を作るのが難しく(意訳:片付けるのが面倒くさく)、それならイラレの方が早いやと思った次第です。
イラレでちょいちょい遊ぶのが好きなので、いっそのことメイキングを作ってしまえということで、まとめてみました^^
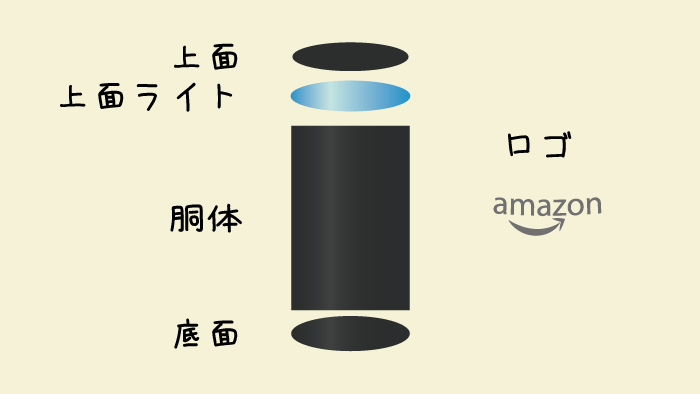
パーツ全体

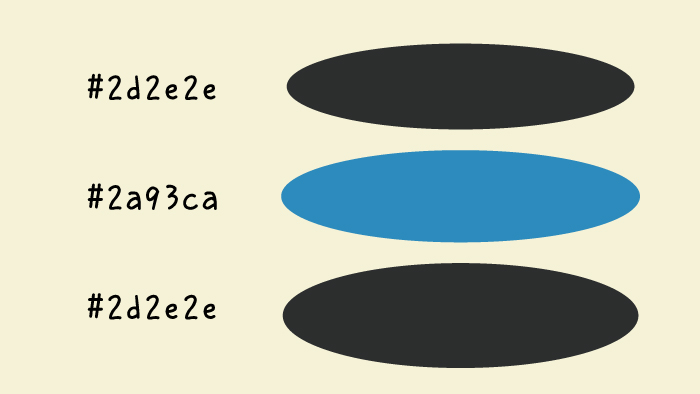
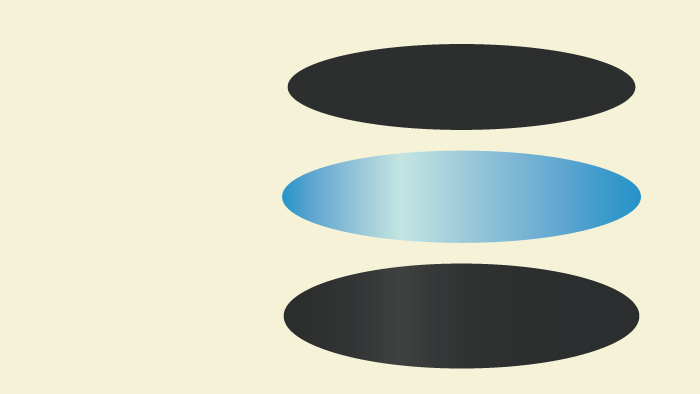
必要なパーツはこちらの通り。
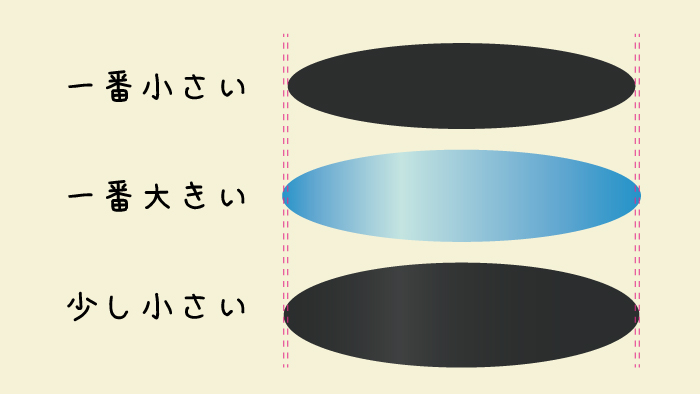
楕円が3つありますが、微妙に大きさを変えています。

まずはこれらの楕円を作っていきます。
1.楕円
各楕円のベース色はこの通り。

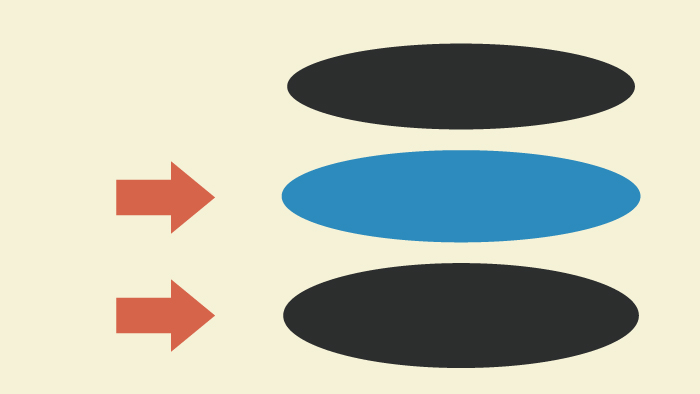
そのうち、下2つについてはグラデを入れていきます。

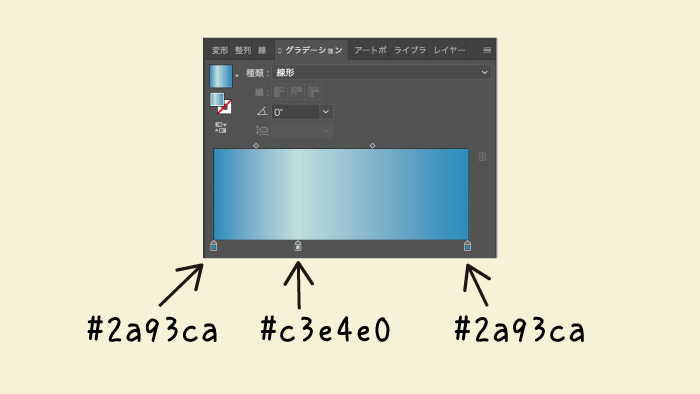
まずは上面ライトから。

カラーコードはこちらの通り。真ん中を少し白めに。
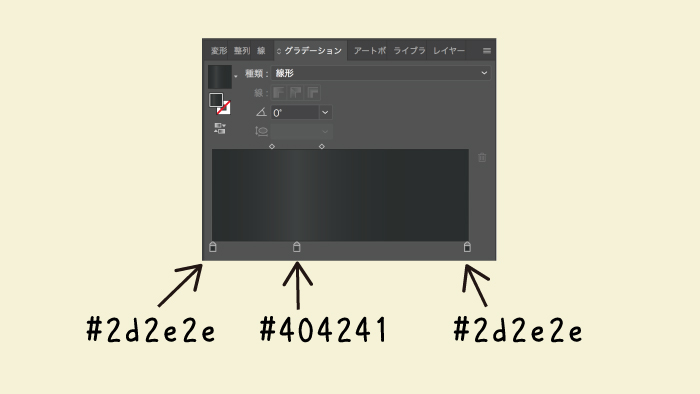
そして底面はこちら。

薄くなる位置は上面ライトと合わせています。

これで楕円ができました。
2.胴体
次に胴体。
長方形ツールで、縦:横=約9:5 で作成。
横は底面の直径と合わせます。
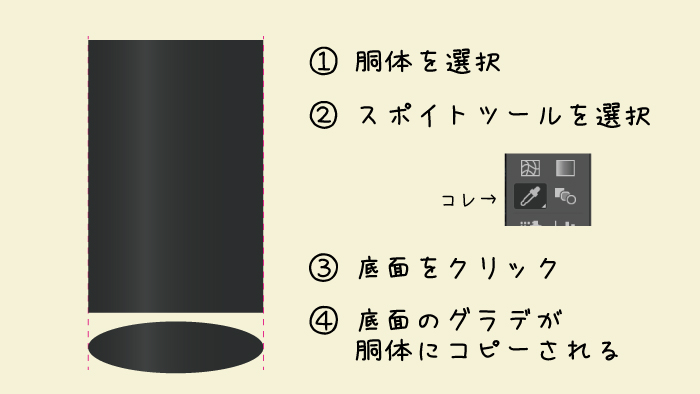
胴体の色は、底面をコピーすると楽。

スポイトツール便利ですね。グラデもコピーしてくれます。
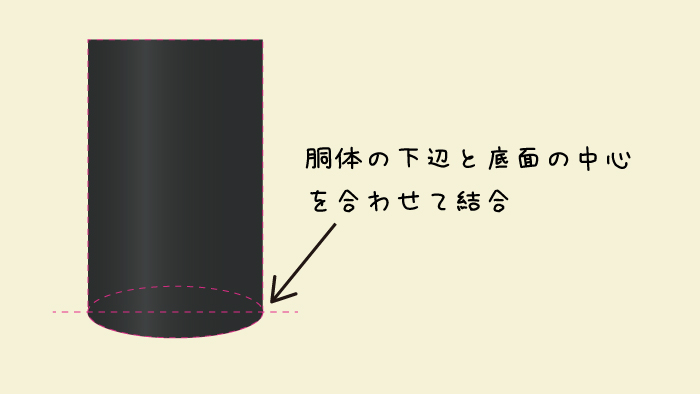
そして、胴体と底面を結合。

胴体の下辺と底面の中心を合わせます。
ここでグループ化しておくと楽。
3.上面の接着
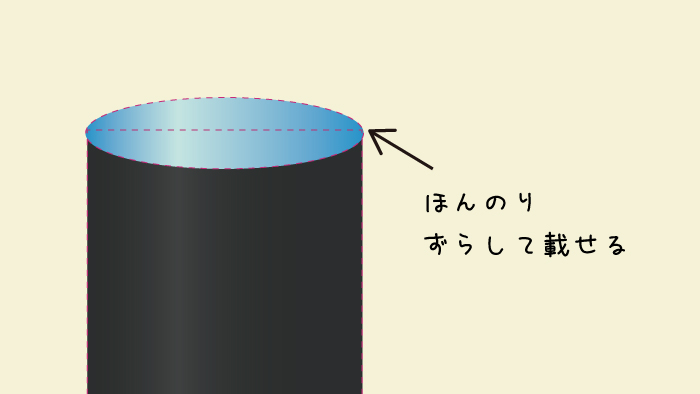
まずは上面ライトから。

上面ライトは微妙に胴体よりも大きくしました。
あ、サイズは適当です。(おい)
少し大きくすることで、ライトが光って膨張しているように見えるかなと。
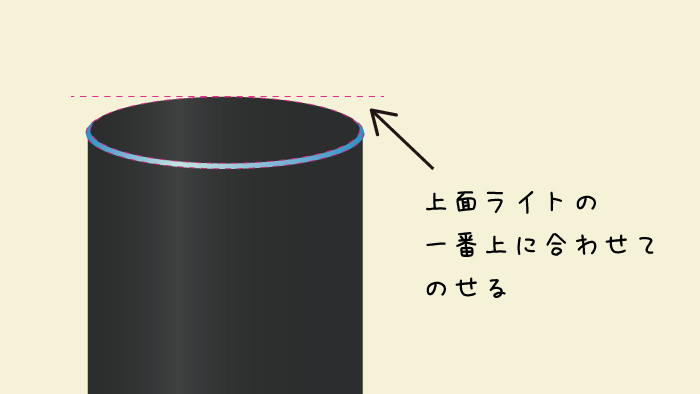
そして、上面を載せる。

この時、上から青い部分が見えないように重ねます。
4.ロゴマーク
最後に、amazon のロゴマークです。

フォントも適当です。(おい)
ロゴ、どうせ小さくて見えないし、なんとなくゴシックぽかったらいいかな、くらいです。
私は、FranklinGothic の Heavy をチョイス。

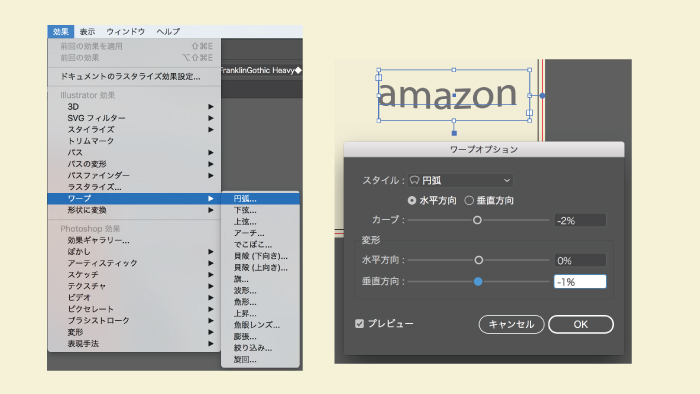
テキストを書いたら、「効果>ワープ>円弧」で少し曲げます。Amazon Echo は円柱なので。
カーブ -2%、垂直方向の変形 -1% で作ってみました。
次に、文字下の矢印。
これ、a から z に向かって矢印が伸びてるじゃないですか。
a to z (a から z まで何でも揃っている)という意味があるって知った時は、さすが amazon さんと思いました。カッチョイイ。

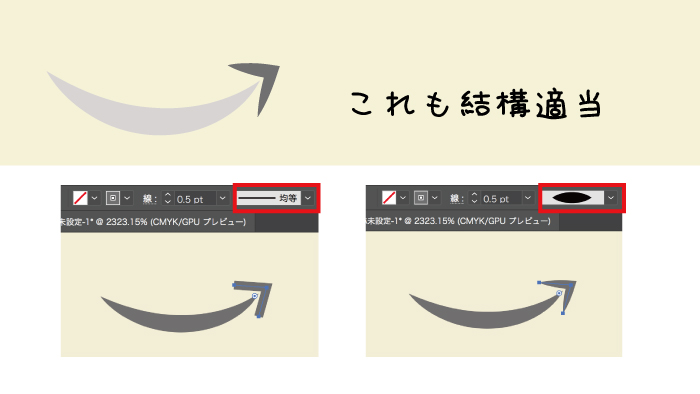
これも結構適当です。
ペンツールで適当な円弧を書いて、「均等」から「キュッボンッキュッ」に変えます(伝わるはず)つまり、真ん中太っちょな線にするってことです。はい。

矢印の先っちょも、同じように。
5.完成!
あとはロゴを配置するだけ。
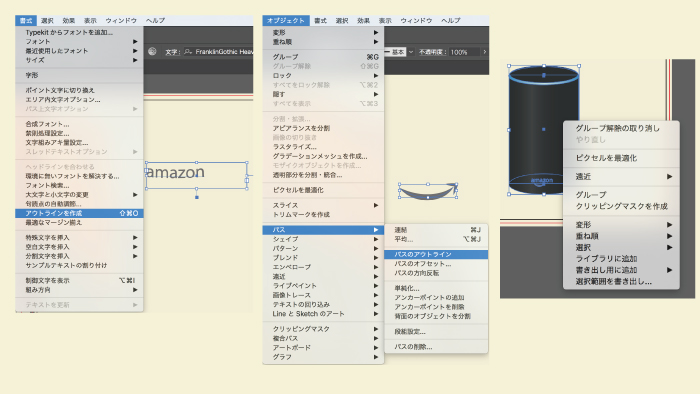
ただ、テキストと線の太さは、拡縮する時厄介なので、ここでパスをアウトライン化しておくのをオススメします。

これで、どれだけ拡縮してもOK!最後に全オブジェクトをグループ化して完成です。
結論、ほとんど適当
「まぁ、Amazon Echo に見えたらいいよね」くらいの適当さです。
性格がでてますね〜いやはや。
しかしその割には、グラデでライティングがそれっぽく見えるので、まぁまぁ使えるものにはなっていると思うんですよね。
イラレの練習にも持ってこい。ぜひ暇で暇でどうしようもない!って時に作ってみてください〜
最新情報をお届けします
Twitter でaoxaをフォローしよう!
Follow @a093_jp