自社アプリをAlexaスキルにする前に考えて欲しいこと
音声を活用したアプリケーション「VUIアプリ」として、「Alexa スキル」や「Action」(Google)「CLOVA スキル」などがあります。
「自社のアプリ、サービスをAlexaスキルにしたい」
「とりあえずVUIアプリケーションを作りたい」
「Webサイトに音声認識を取り入れたい」
ちょくちょく耳にするこんなお話。
ですが、ちょっと待って!
既にお持ちのアプリやWebサイトを「そのまま」音声アプリケーションにしようとは思わないでください。
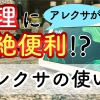
GUI と VUI の違い
GUI(グラフィカルユーザーインターフェース)とVUI(ボイスユーザーインターフェース)には、それぞれ長所と短所があります。

特に注目していただきたいのは、インプットとアウトプットのスピードです。
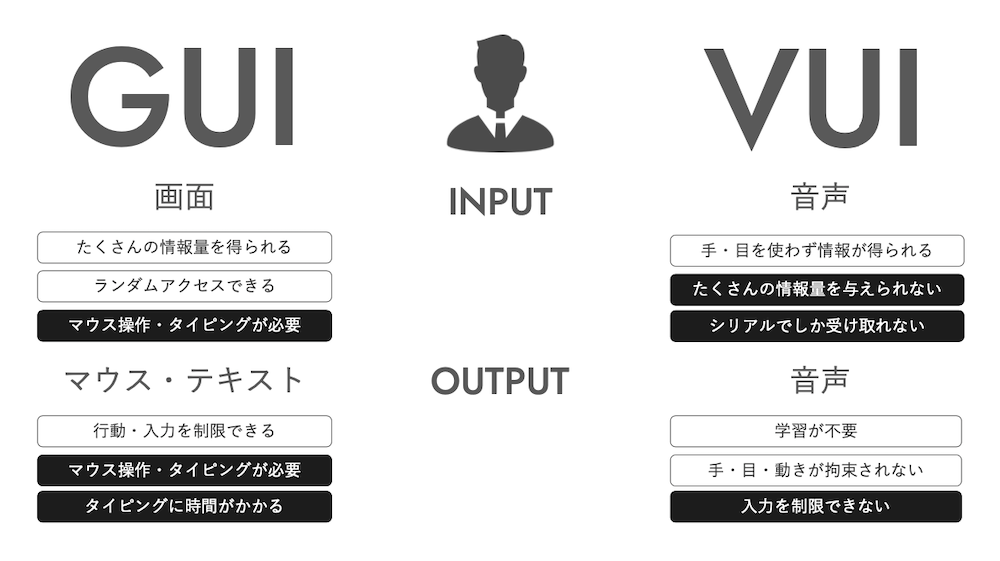
ユーザーが文字情報をデバイスにインプットさせる方法は、GUI だと「タイピング」、VUIだと「声(スピーキング)」です。

出典:VOICE Live From CES
これは英語の例ですが、明らかに声の方が単位時間辺りの情報量が多くなります。
対して、ユーザーがデバイスから文字情報をアウトプットとして受け取る方法は、GUI だと「画面を目で見る(リーディング)」ことですし、VUIだと「音を耳で聞く(ヒアリング)」ことになります。

出典:VOICE Live From CES
これは明らかにGUIの方が、単位時間辺りに受け取れる情報量が多くなります。
GUI ではランダムアクセスができるということも大きな利点ですね。つまり、たくさん表示されている情報から、自分で欲しい情報を選んでそこだけ読めるということです。
対して VUI では音声が流れるままに、与えられる情報を受動的に聞くしかありません。自分の欲しい情報まで待つ必要があるため、一度にたくさんの情報を与えるのは賢明ではありません。
元からお持ちのスマホ向けアプリケーションやWebサイトは、画面があるからこその「良さ」を持っています。ですから、そのまますべてをVUIアプリケーションに移行すればいい、というわけではありません。
最高の使い方は、GUI と VUI をどちらかだけ選ぶのではなく、GUI と VUI を共存させてうまく使い分けることで、双方の価値を最大化することです。
そういう意味では、画面付きスマートスピーカーを活用するのも一つの手段ですが、モバイルアプリほど自由度や使いやすさがいいわけではないため、どんな操作をさせたいかによってモバイルアプリ、画面有・無スマートスピーカーを使い分ける必要があります。
VUI が特に生きるシチュエーション
VUI を有効に活用する方法を考えるときの参考として、VUI の特徴から、どういうシーンで VUI が特に生きるのかをまとめました。

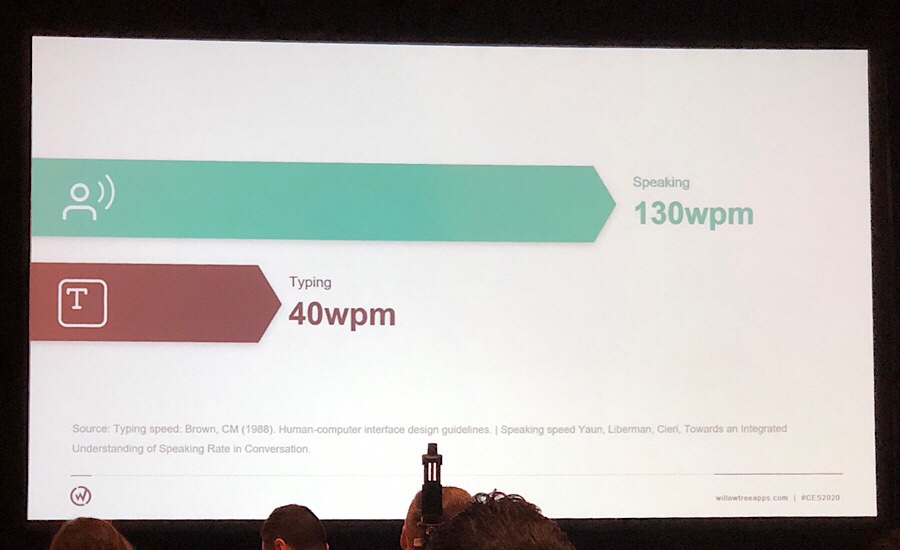
ここで注目しているのは、「学習が不要」「手・目・動きが拘束されない」という点です。
学習が不要
「学習が不要」というのは、PCを操作する時はキーボードのタイピングなどができる必要がありますが、VUI では会話するだけで OK ということです。
ただそのためには、ユーザーが迷わず話せるような VUI デザイン(つまり会話設計)が重要です。
手・目・動きが拘束されない
声だけで操作できるということは、画面を触る必要がないということです。そのため、手が使えない料理中、手と目が離せない運転中などは、特に重宝されます。また音声は、目が見えない方、手がうまく使えない方にとっても扱いやすい UI です。
この特徴を応用すれば、ランニングの時間計測やスピード・時間の通知などでも音声は便利でしょうし、録画・撮影ボタンを押すなど遠隔操作したい場合などには有効に使えると思います。
既存アプリとの共存例
既存アプリと VUI アプリをそれぞれ独立させるのではなく、両方のいいとこ取りで使える Alexa の機能が Alexa Live 2020 で発表されました。
それが Alexa for Apps です。
まとめ
以上が「自社アプリをAlexaスキルにする前に考えて欲しいこと」です。
「とりあえず VUI」と走り出す前に、ユーザーにとっての使いやすさを検討した上で、GUI も生かしつつ、VUI を殺さない使い方をしていただきたいと思います。
最新情報をお届けします
Twitter でaoxaをフォローしよう!
Follow @a093_jp